Google Chrome в настоящее время является одним из самых популярных веб-браузеров, используемых сегодня разработчиками. Chrome DevTools может значительно улучшить ваш рабочий процесс, помогая вам разрабатывать, тестировать и отлаживать свои сайты прямо в вашем браузере. Многие из вас, вероятно, регулярно используют Chrome DevTools, но ознакомьтесь с этими дополнительными советами и трюками и Вы повысите свою работоспособность в несколько раз.
Chrome Devtools горячие клавиши и другие полезности при разработке от Google:
http://anti-code.com/devtools-cheatsheet/
Что такое Google Chrome DevTools?
Инструменты разработчика Google Chrome, также известные как Chrome DevTools, — это инструменты для создания и отладки веб-сайтов, встроенные прямо в браузер. Они обеспечивают разработчикам более глубокий доступ к их веб-приложениям и браузеру. Вы можете делать все, начиная с тестирования вашего видового экрана на мобильном устройстве и заканчивая редактированием HTML / CSS на лету, используя даже для измерения производительности отдельных активов вашего сайта.
Чтобы использовать последнюю версию инструментов разработчика , вам понадобится использовать Google Chrome Canary , которая является экспериментальной версией Chrome. Канарейку можно запускать рядом с Chrome, чтобы вы могли проверить любые возникающие проблемы.
Вы можете улучшить свою разработку, используя chrome://flags разрешая экспериментальные функции в инструментах разработчика. Затем вы можете использовать панель настроек в инструментах разработчика для переключения отдельных экспериментов.
Для активации экспериментальных функций dev панели включите данный пункт:
Открытие Chrome DevTools
Есть несколько способов открыть Chrome DevTools.
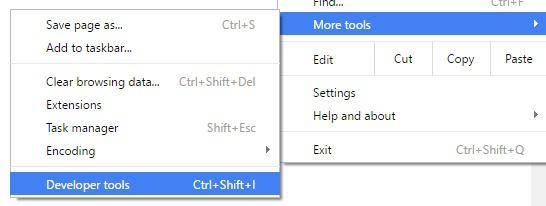
Вы можете открыть Chrome DevTools из меню Chrome, нажмите «Дополнительные инструменты», а затем нажмите «Инструменты разработчика».
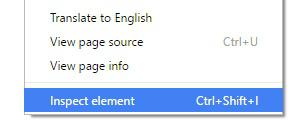
2. Открыть нажатием правой кнопки мыши
Вы также можете щелкнуть правой кнопкой мыши по любому элементу на веб-странице и нажать «Посмотреть код», который запустит Chrome DevTools.
3. Открыть с помощью клавиш быстрого доступа
Вы также можете использовать следующие сочетания клавиш:
- Windows: F12 или Ctrl + Shift + I
- Mac: Cmd + Opt + I
Советы и приемы
Ниже приведены несколько из нескольких сотен вещей, которые вы можете сделать с Chrome DevTools . Это также способствует хорошему курсу на инструменты, если вы не использовали их раньше. Примечание. Мы используем Google Canary для всех этих примеров, поскольку есть более новые функции, такие как палитры дизайна материалов и агрегированные данные временной шкалы.
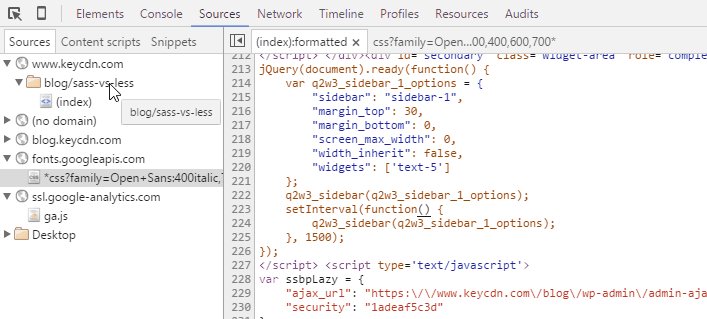
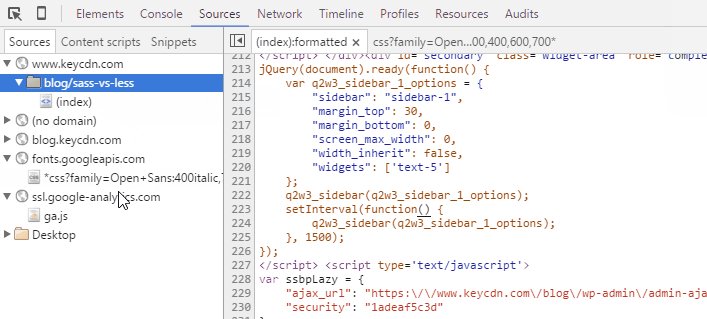
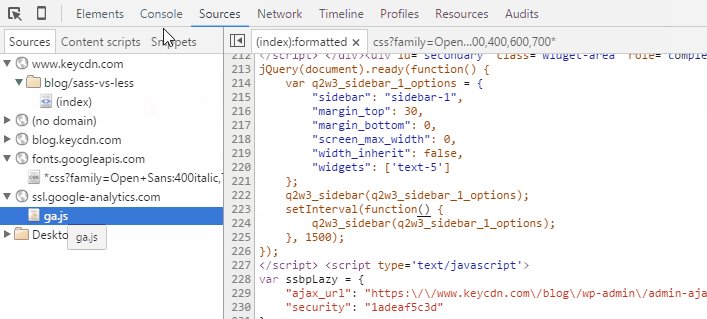
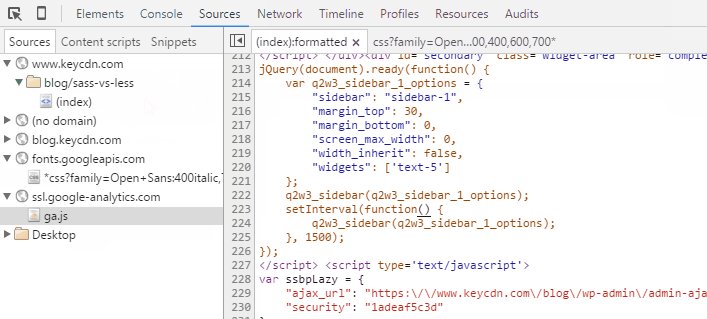
Быстрое переключение файлов
Вы можете легко получить доступ к любому файлу в текущем проекте или веб-странице, нажав Ctrl + P ( Cmd + P), когда Chrome DevTools открыт и ищет имя.
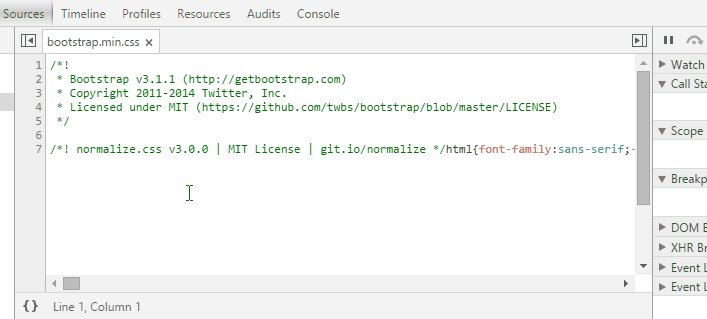
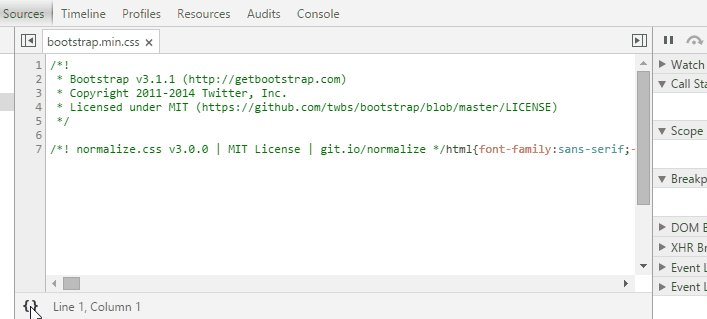
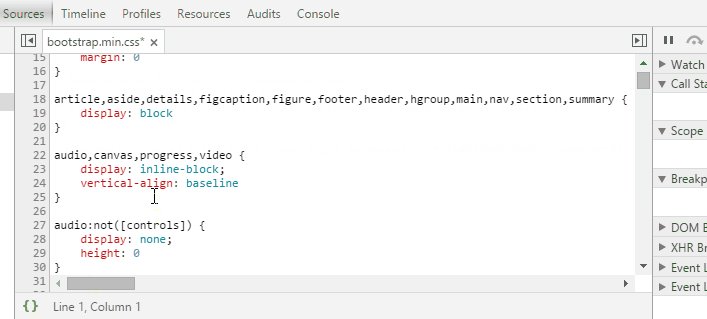
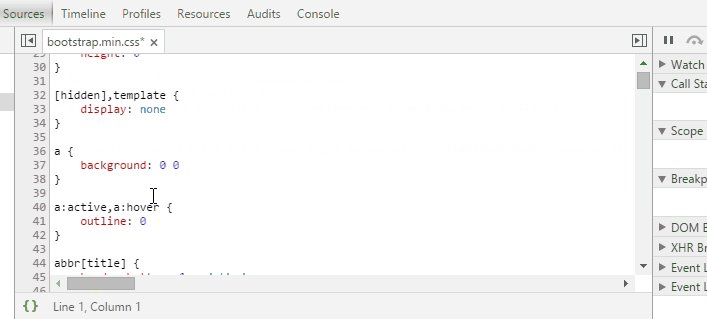
Pretty Print {}
Знаете ли вы, что в Chrome DevTools имеется красивое форматирование как сжатых стилей, так и сжатых java script? Вы можете легко изменить форматирование вводимого кода, нажав {}, который вернет к нормальному виду на самом деле сжатый код.
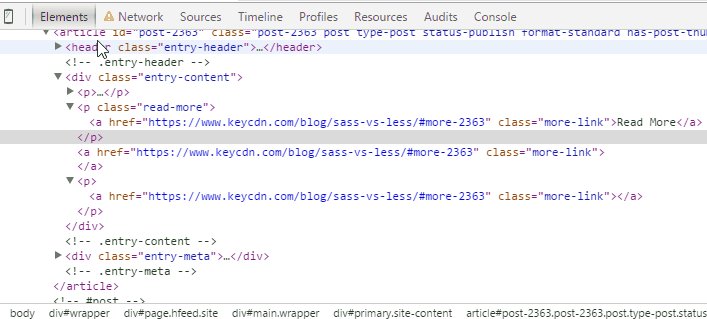
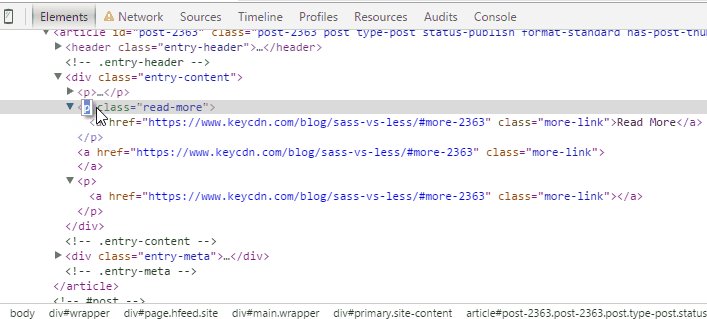
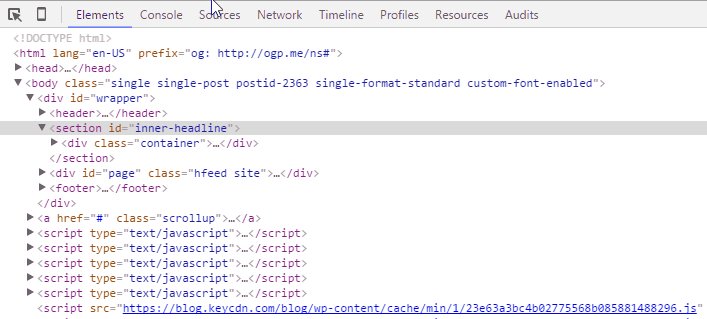
Редактирование HTML-элемента
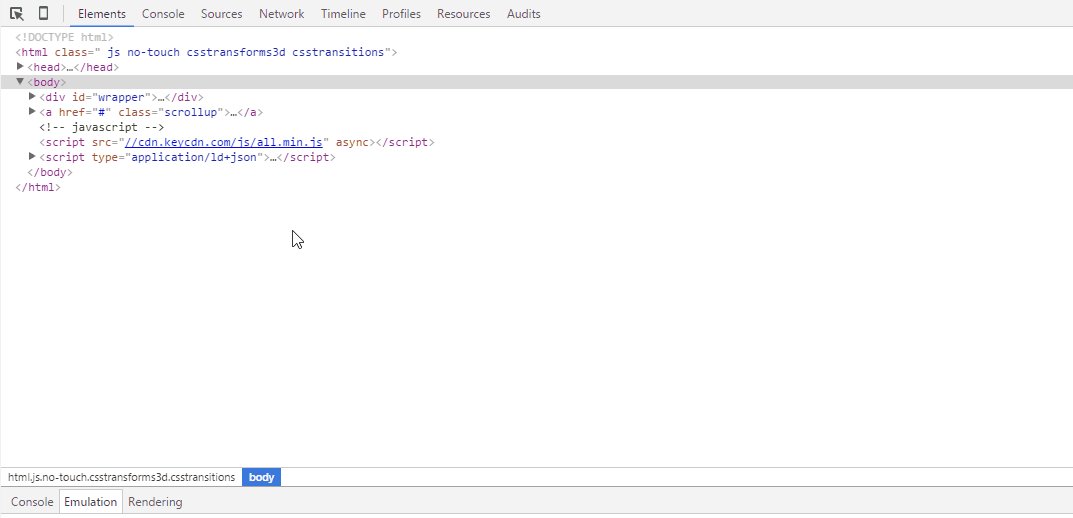
Вы можете редактировать HTML на лету видя предварительные изменения, выбирая любой элемент, выбирая элемент DOM внутри панели и дважды щелкая по открывающему тегу, чтобы отредактировать его. Закрывающие теги автоматически обновятся для вас. Любые изменения будут отображаться в вашем браузере так, как если бы изменения были сделаны в исходном коде.
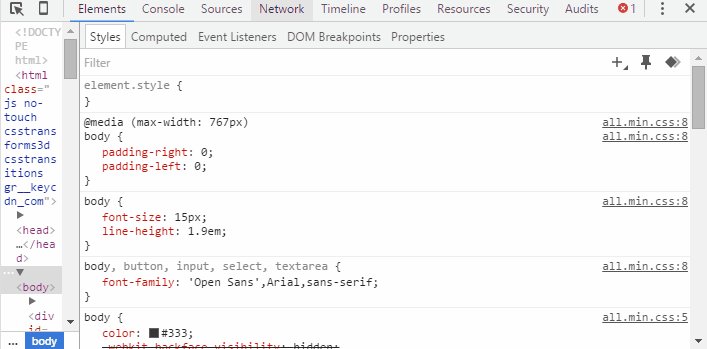
Изменить свойства CSS
Как и при редактировании HTML, вы также можете изменить CSS в Chrome DevTools и просмотреть, как будет выглядеть результат. Это, вероятно, одно из самых распространенных применений для этого инструмента. Просто выберите элемент, который вы хотите отредактировать, и под панелью стилей вы можете добавить / изменить любое свойство CSS, которое вы хотите.
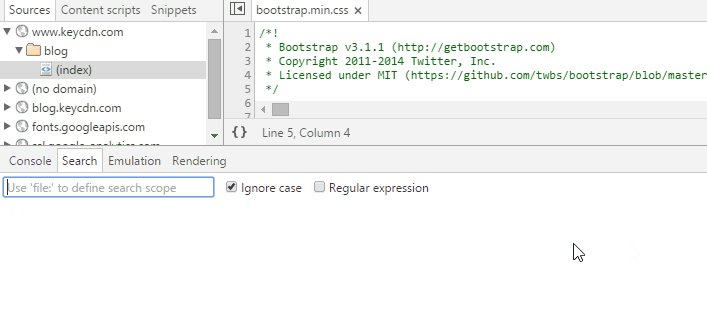
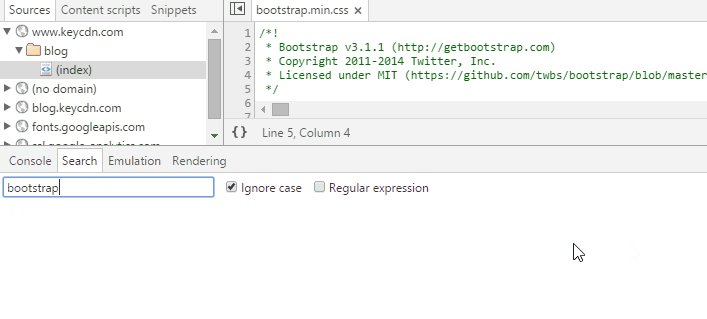
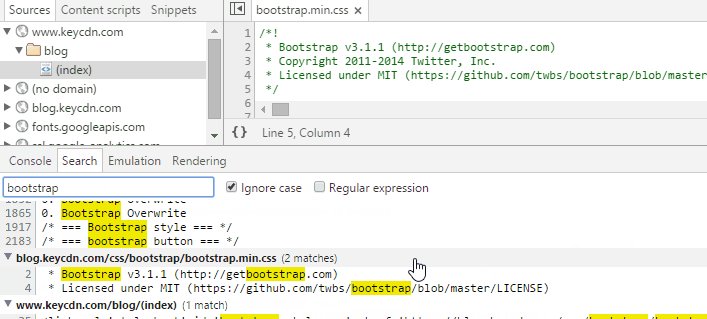
Поиск в исходном коде
Вы можете быстро выполнить поиск в своем исходном коде, нажав Ctrl + Shift + F ( Cmd + Opt + F).
Вы также можете выполнить поиск с помощью селекторов CSS, нажав Ctrl + F( Cmd + F
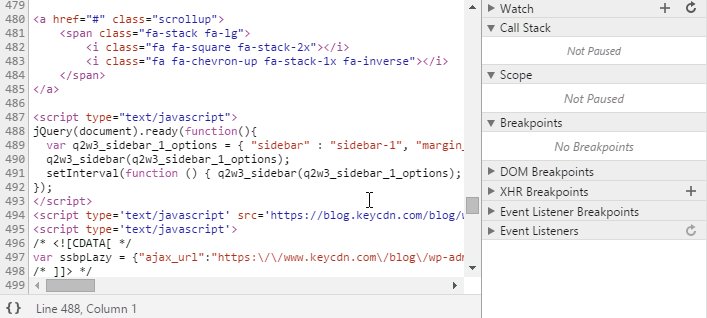
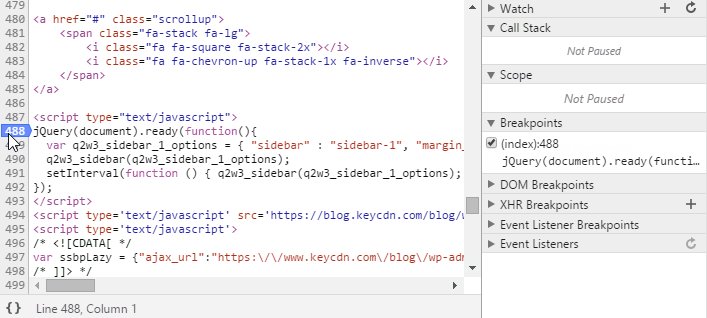
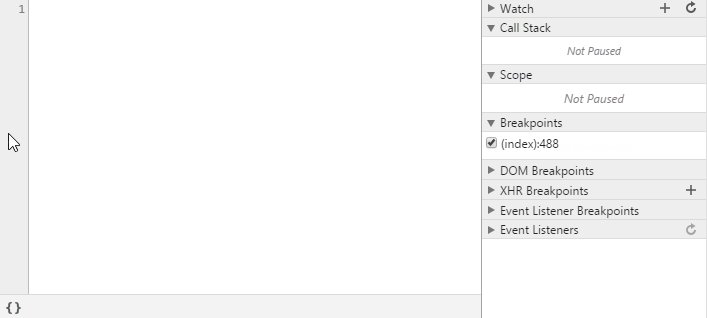
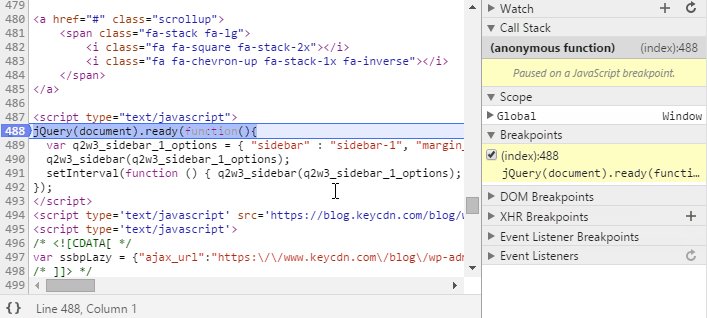
Точки остановки Javascript
При отладке Javascript иногда бывает полезно установить контрольные точки. Вы можете установить контрольные точки в Chrome DevTools, щелкнув по номеру строки, который вы хотите разбить, и нажмите Ctrl + R( Cmd + R), чтобы обновить страницу. Затем страница будет работать прямо до этой точки остановки.
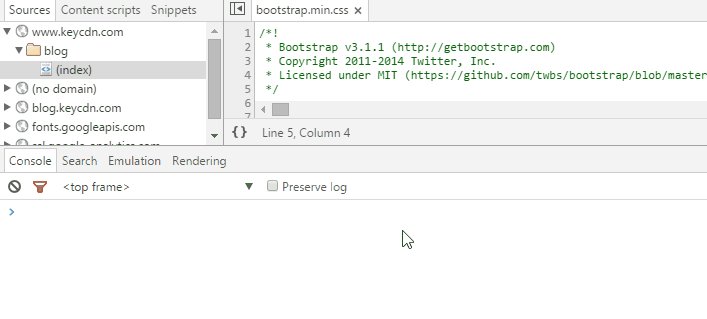
Перейти к номеру строки
Вы можете автоматически перейти к строке вашего кода, нажав Ctrl + O ( Cmd + O) и используя синтаксис строки. В приведенном ниже примере мы набрали :200:10 и нажали enter, чтобы перейти к строке 200 столбца 10.
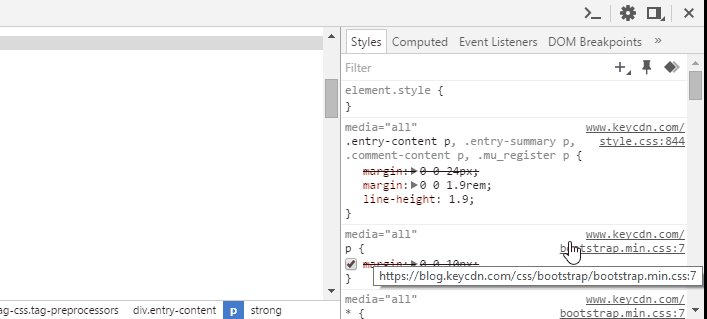
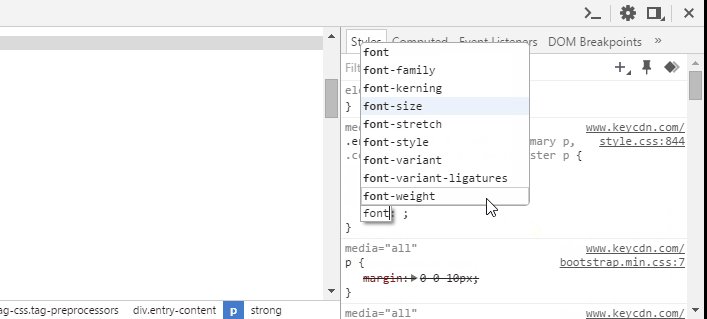
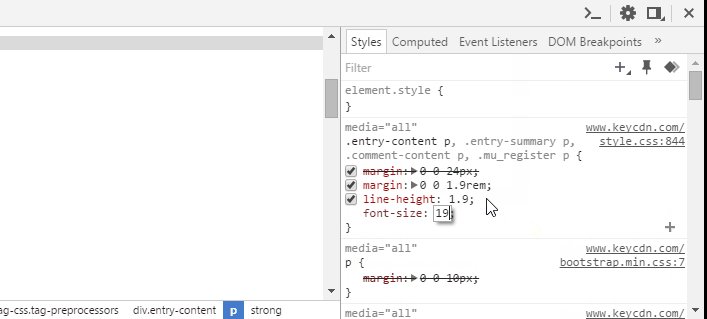
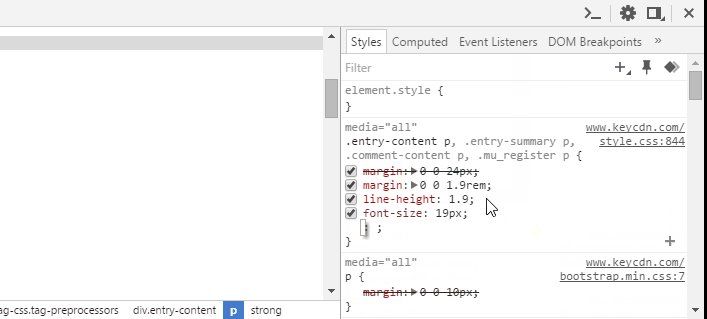
Несколько курсоров
Есть ли у вас несколько строк, которые нужно добавить? Возможно, вы хотите добавить font-size в несколько классов. Вы можете легко добавить несколько курсоров, нажав Ctrl + Click( Cmd + Click) и одновременно вводя информацию на несколько строк. Это очень удобный трюк.
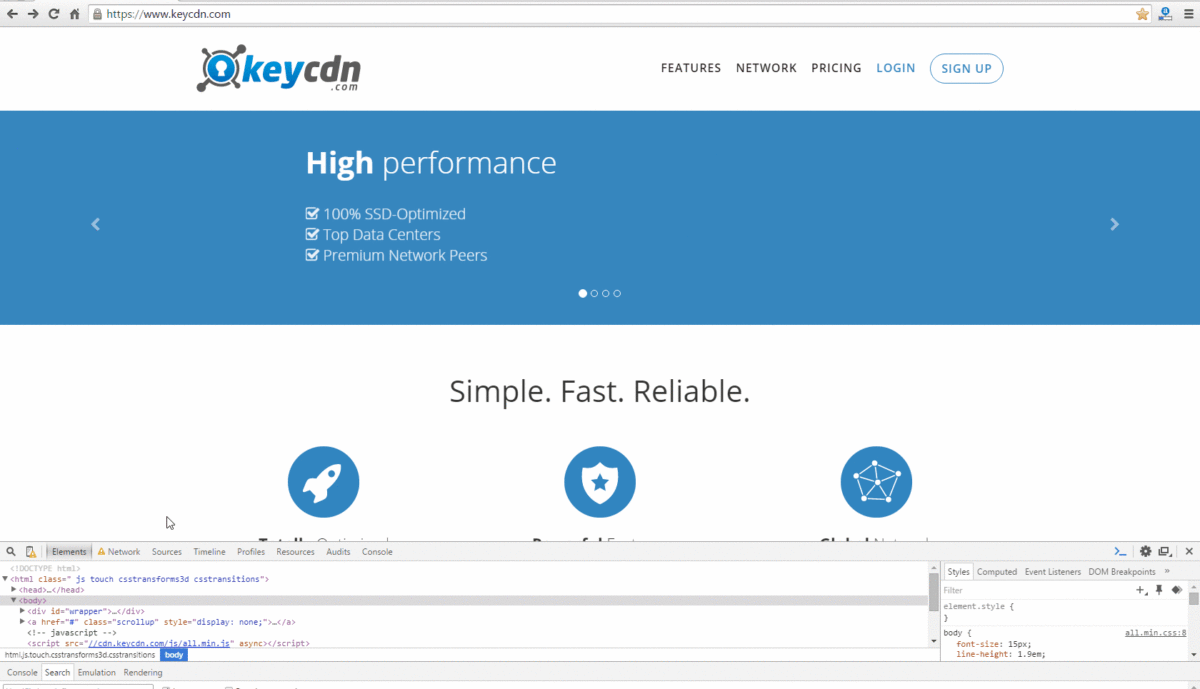
Изменение положения стыковки DevTools
Вы также можете изменить положение стыковки Chrome DevTools. Есть три варианта выбора: Bottom, Side и Undocked (плавающий). Для переключения между положениями док-станции вы можете нажать Ctrl + Shift + D ( Cmd + Shift + D). Затем в правом верхнем углу выберите положение в котором должна находится док-станция.
Вы также можете легко очистить файлы cookie с помощью Chrome DevTools. Это может быть особенно полезно при тестировании и отладке сторонних плагинов. Просто перейдите на вкладку «Ресурсы» и в разделе «Куки» вы можете щелкнуть правой кнопкой мыши и удалить все файлы cookie, хранящиеся в вашем браузере.
Режим устройства
Вы можете протестировать свой веб-сайт и мультимедийные запросы что бы убедиться что срабатывает адаптивная верстка, перейдя в режим устройства. Или, возможно, вам нужно увидеть, на каком разрешении экран как отображается страница, поэтому вы знаете, где применять медиа-запросы. Чтобы войти в режим устройства, щелкните значок маленького телефона в Chrome DevTools или вы можете нажать Ctrl + Shift + M( Cmd + Shift + M). Затем вы можете выбрать, какое устройство вы хотите эмулировать, ориентацию и даже разрешение. Вы также можете изменить дросселирование сети, чтобы увидеть, как ваш веб-сайт будет отображаться на обычном 2G-соединении.
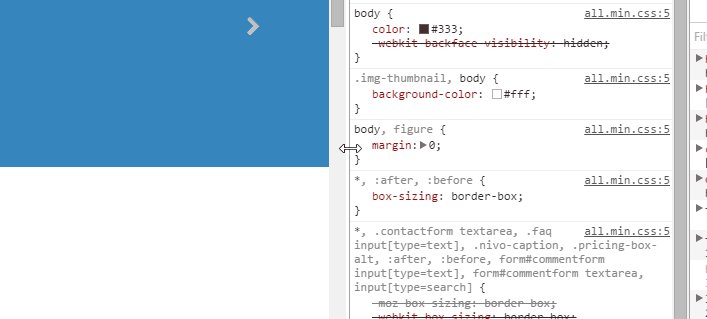
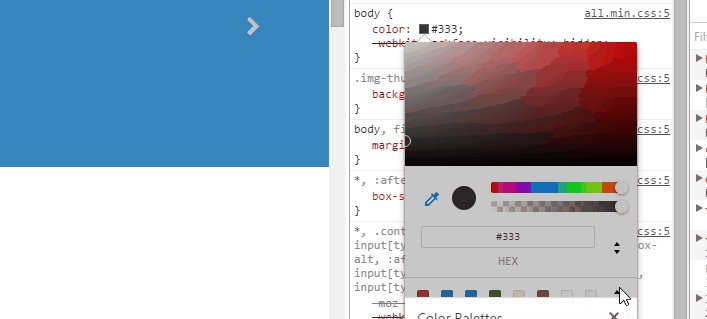
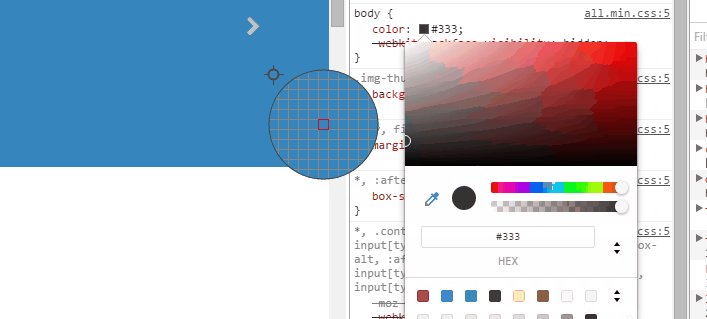
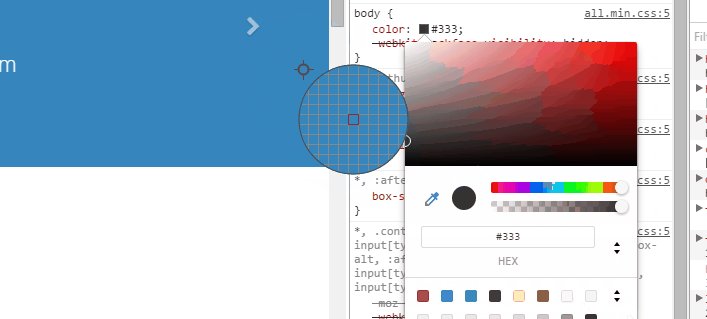
Пользовательские цветовые палитры и набор цветов
В Google Chrome Canary создатели представили новые пользовательские цветовые палитры и палитры материалов, которые извлекаются из CSS вашего сайта. Вы можете получить к ним доступ, просто нажав на цветной блок на панели стиля. Существует также выбор цвета, который вы можете использовать для выделения цветов со своей веб-страницы.
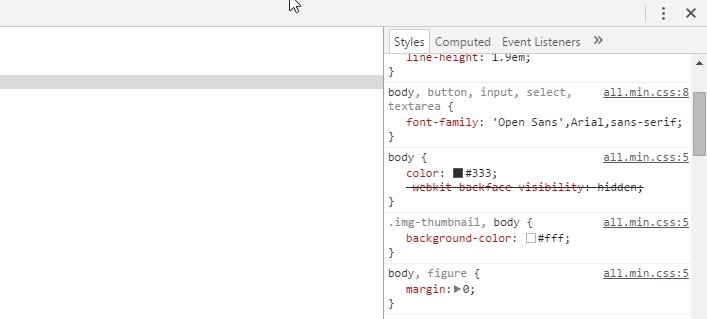
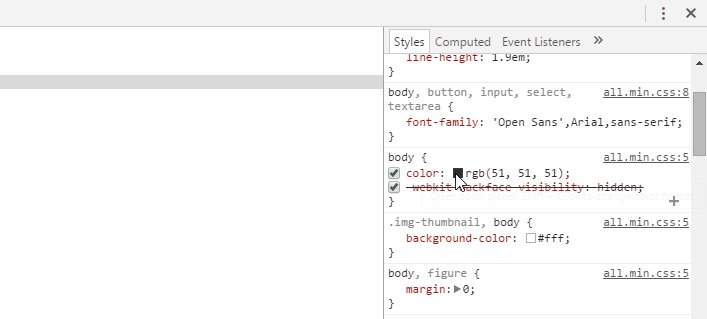
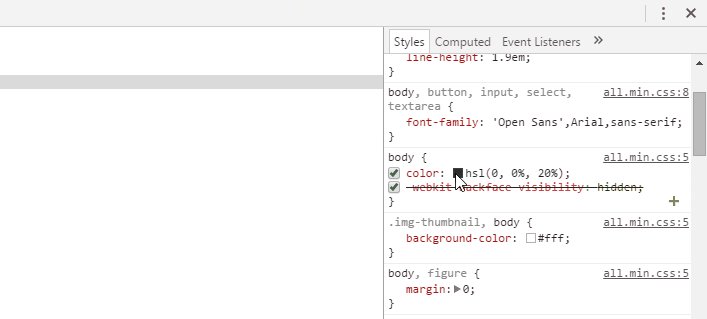
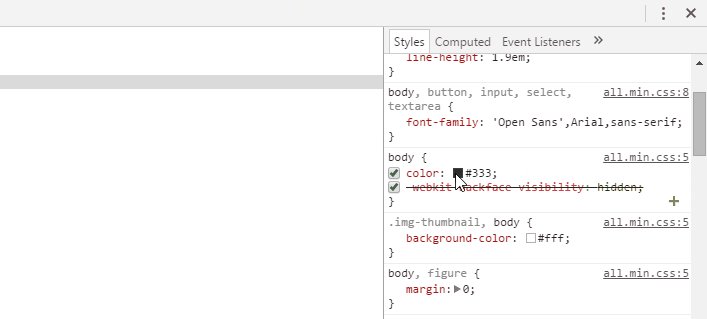
Изменить формат цвета
Вы можете переключаться между RGBA, HSL и шестнадцатеричным форматированием, нажав Shift + Click на цветной блок.
Датчики эмуляции устройства
Приятной особенностью Chrome DevTools является то, что вы можете даже имитировать сенсорные экраны. Для этого нажмите Консоль, эмуляция и датчики.
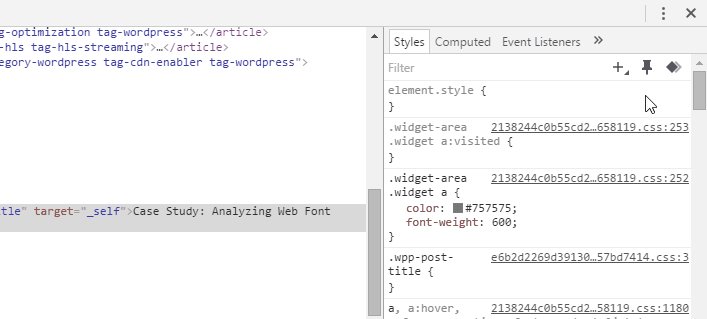
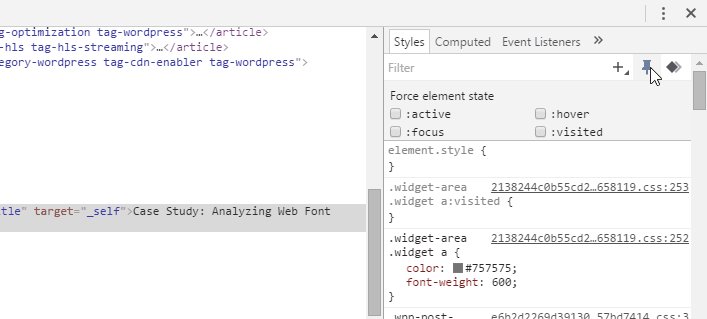
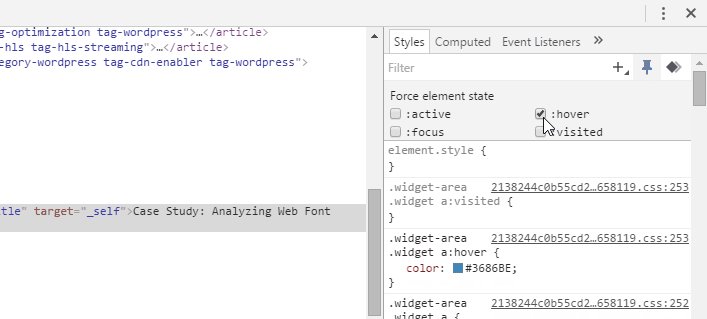
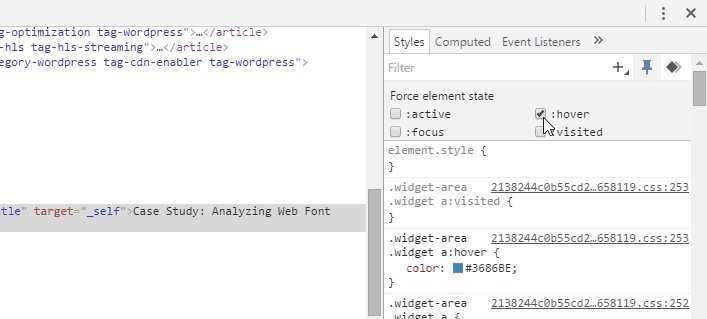
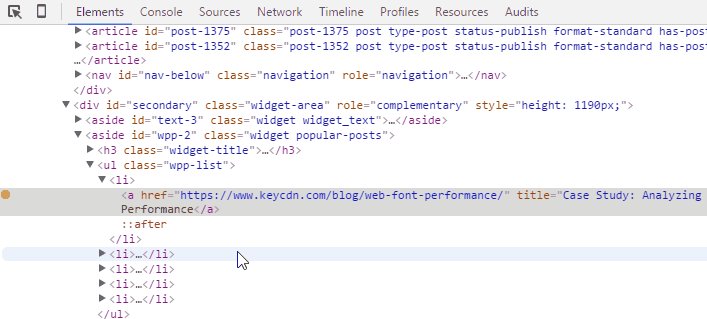
Переключить состояние элемента
Вы когда-нибудь пытались выяснить, откуда приходит скрытый стиль, скажем: атрибут hover? В Firefox инструментарий dev позволяет увидеть это при выборе элемента, но не в Chrome DevTools. Однако в Chrome DevTools есть кое что лучше, называемое состоянием элемента переключения. Это позволяет принудительно ввести состояние элемента:
Копировать изображение как URI данные (закодированные в base64)
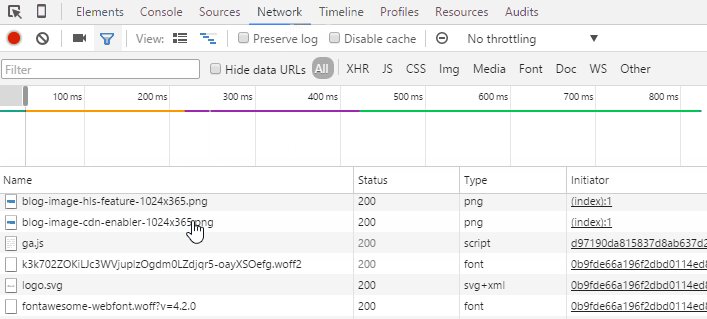
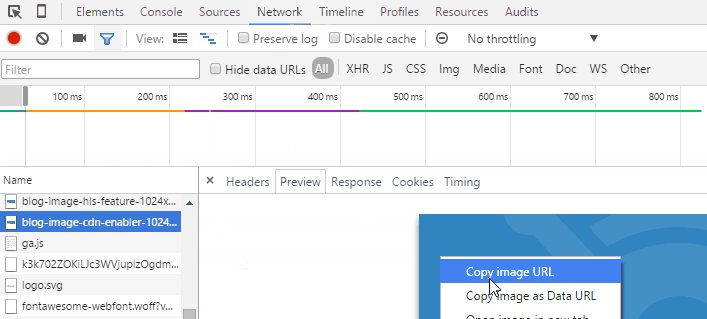
Вы можете сохранить любое изображение с веб-страницы в виде URI данных или, скорее, закодировать в base64. Нет необходимости использовать бесплатный онлайн-конвертер, поскольку он уже встроен в Chrome DevTools. Для этого просто нажмите на панель «Сеть», щелкните изображение, а затем щелкните его правой кнопкой мыши и выберите «Копировать изображение в качестве URL-адреса данных».
Затем вы получите изображение в следующем формате: » URURIsdata:image/png;base64,iVBORw0KGgoAAAANSUhEUgAABAAAAAFt…»
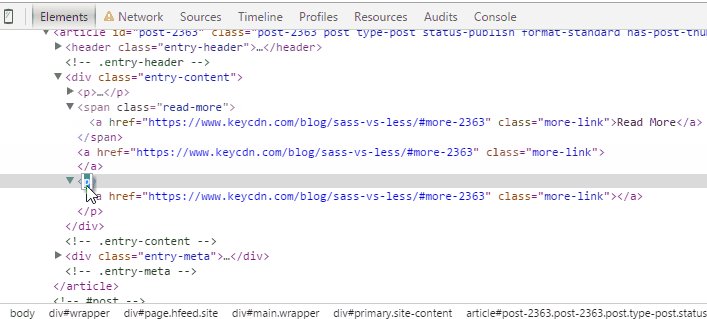
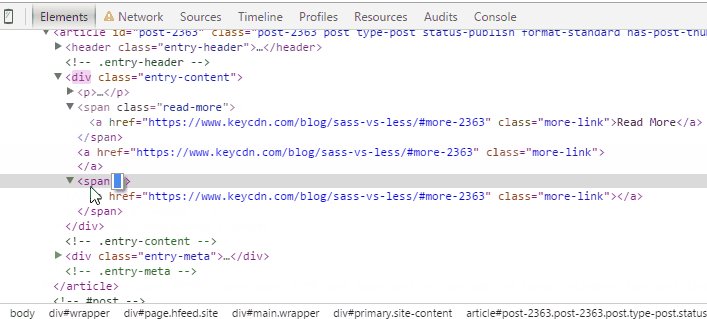
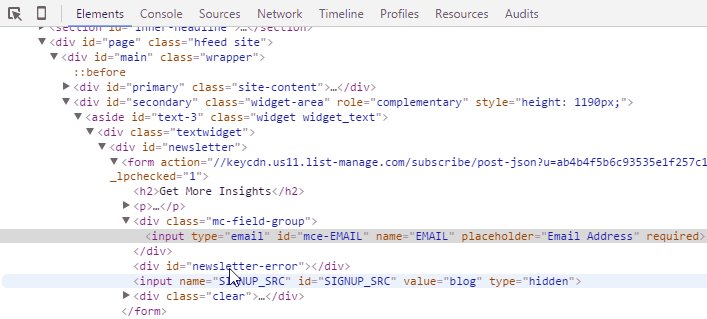
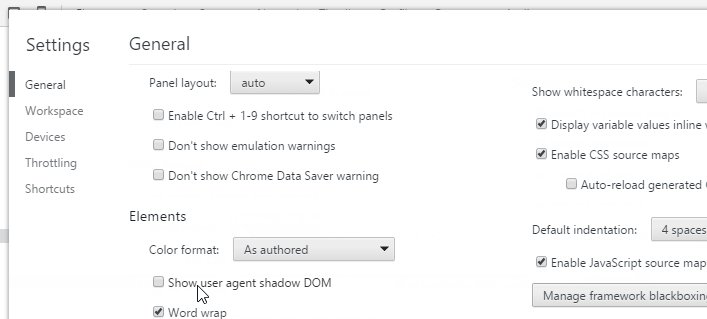
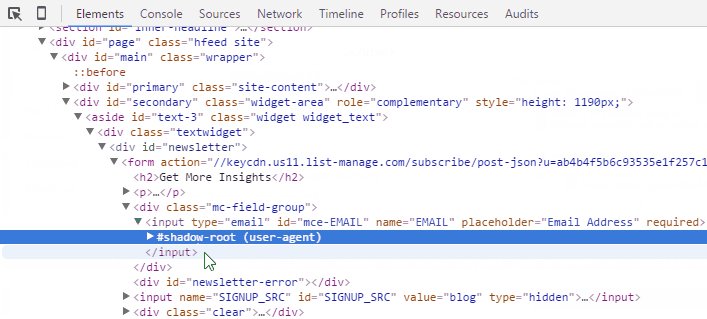
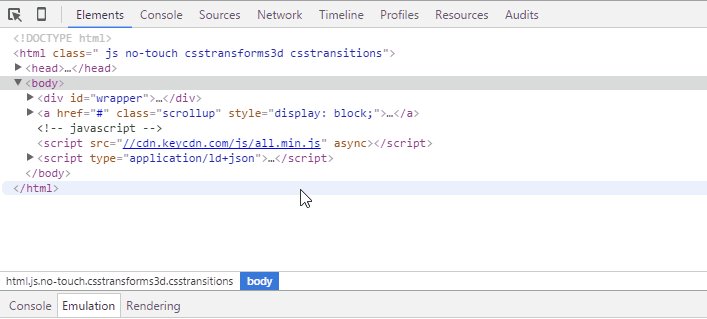
Показать агент пользователя Shadow DOM
Когда вы имеете дело с вещами, такими как кнопки и входы, веб-браузер обычно создает скрытые атрибуты. Чтобы увидеть эти щелчки в настройках, нажмите F1( ?), вы можете включить «Показать пользовательский агент DOM». Как вы можете видеть в этом примере, мы теперь можем видеть, что строящийся теневой корень #, который строится. Вы даже можете сделать этот шаг дальше и применить стили CSS к скрытым атрибутам.
Выберите следующее происшествие (вия)
Chrome DevTools позволяет легко выбрать следующее вхождение, а затем применить изменения одновременно по всем разделам. Чтобы сделать это, просто дважды щелкните то, что вы хотите изменить, затем нажмите Ctrl + D ( Cmd + D) для каждого события, которое вы хотите выбрать, а затем, когда вы введете его, одновременно измените все из них.
Workspaces — подключение локальных файлов к проекту
Очень мощная функция Chrome DevTools — это рабочие области . По умолчанию, когда вы меняете что-то в инструментах разработчика, они исчезают после обновления страницы. Это прекрасно для небольших настроек здесь и там, но рабочие области фактически позволяют вам сохранить эти изменения, сохранив их на вашем диске.
Для этого щелкните правой кнопкой мыши по папке и выберите «Добавить папку в локальную рабочую область». Затем, чтобы сделать ее постоянной, щелкните правой кнопкой мыши файл и выберите «Карта для файлового системного ресурса …».
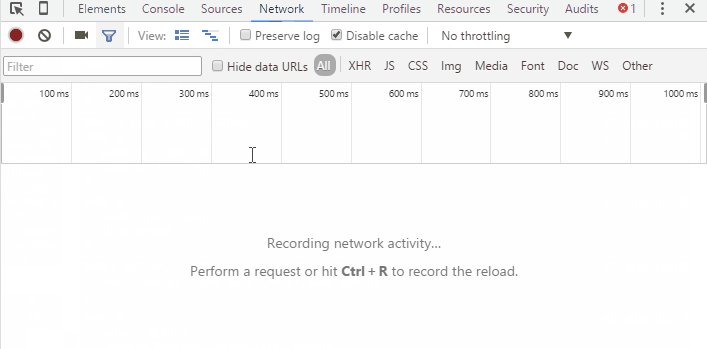
Сетевой диафильм
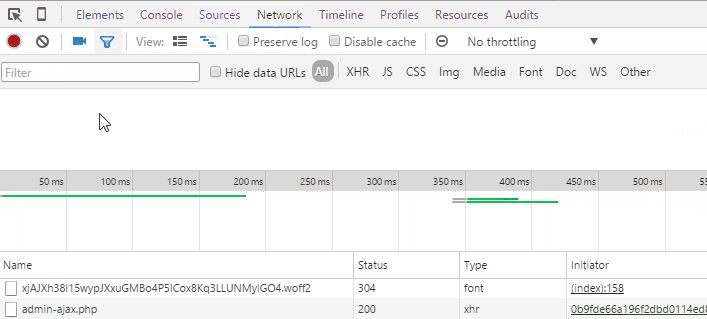
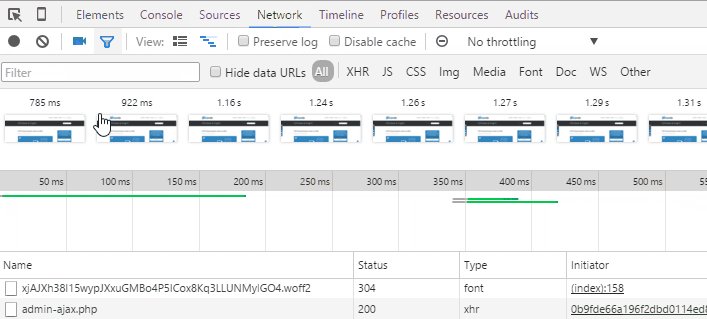
Функция сетевой диафильма позволяет вам видеть, как ваша страница отображается от начала до конца, захватывая скриншоты в процессе загрузки. Это может быть отличный способ увидеть, как ваш шрифт рендерится, и если вы имеете дело с такими проблемами, как FOIT или FOUT .
Для этого щелкните панель «Сеть», щелкните значок камеры и нажмите Ctrl + R( Cmd + R), чтобы обновить страницу. Затем он покажет вам, как ваша страница отображается от начала до конца.
Мониторинг производительности сети
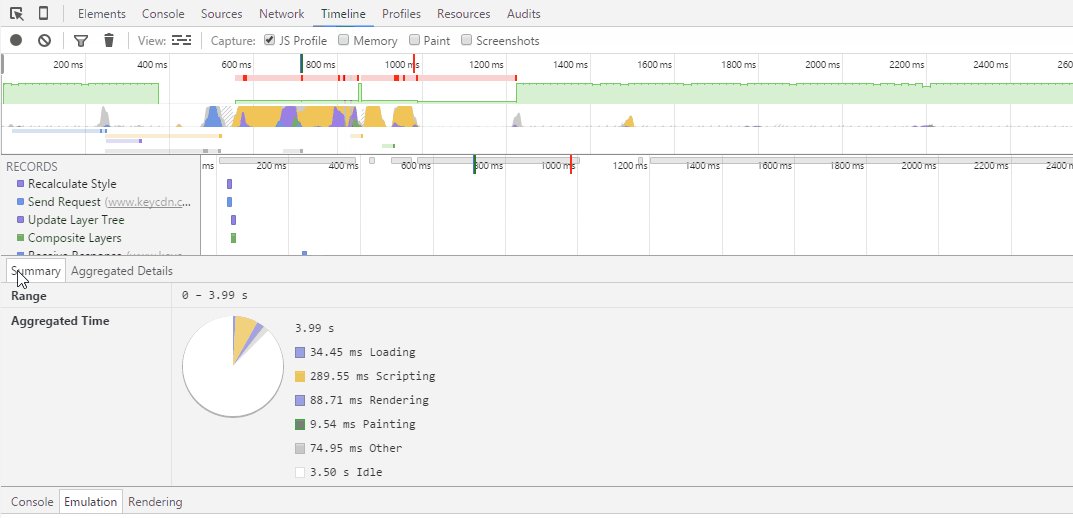
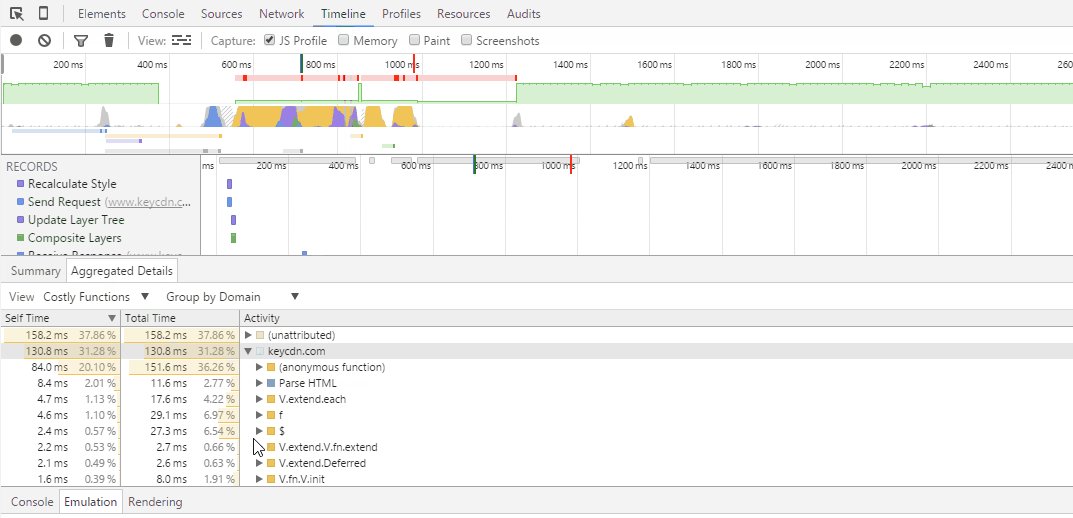
С последними обновлениями инструментов для разработчиков было добавлено панель данных в временную шкалу загрузки. Это позволяет вам более легко увидеть, что вам больше всего нужно, и затем вы можете разбить содержимое на домены, поддомены и т. д.
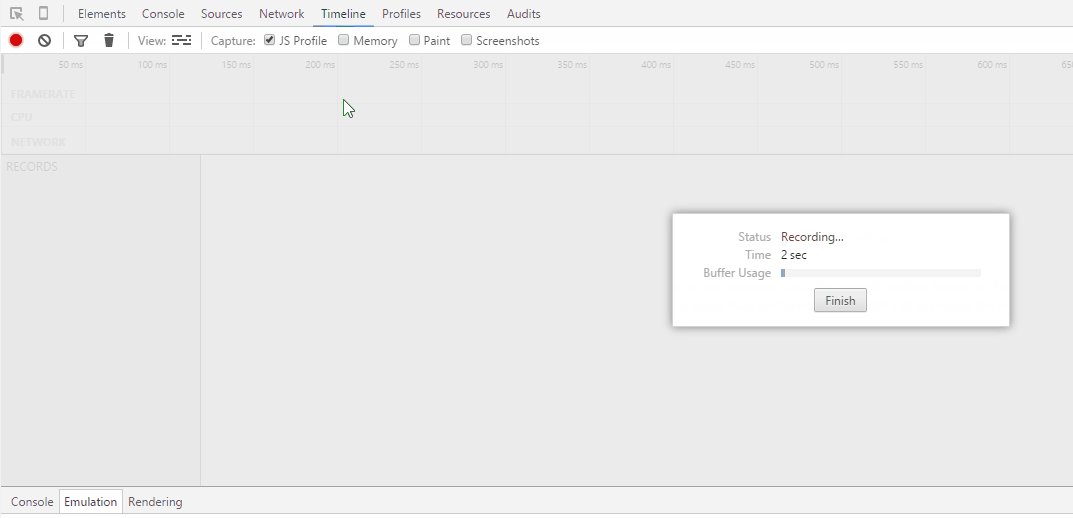
Чтобы запустить этот кликните на панели «Временная шкала» и нажмите Ctrl + R( Cmd + R), чтобы обновить страницу. Затем вы можете щелкнуть на панели «Сводка» в панели «Агрегированные».
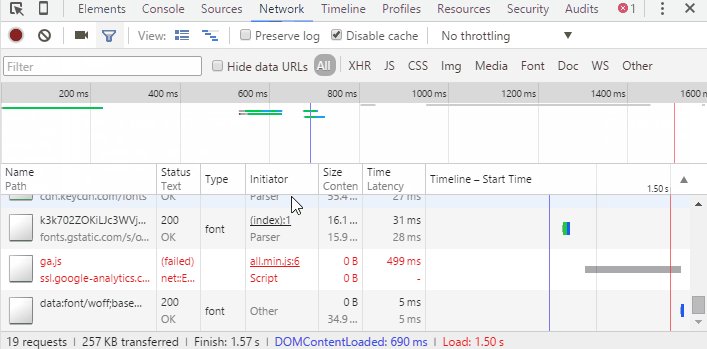
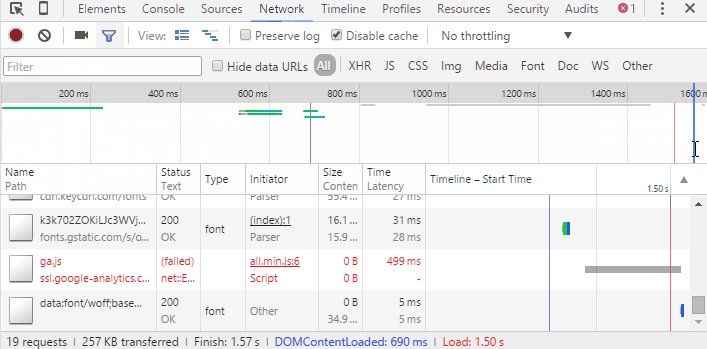
DOMContentLoaded
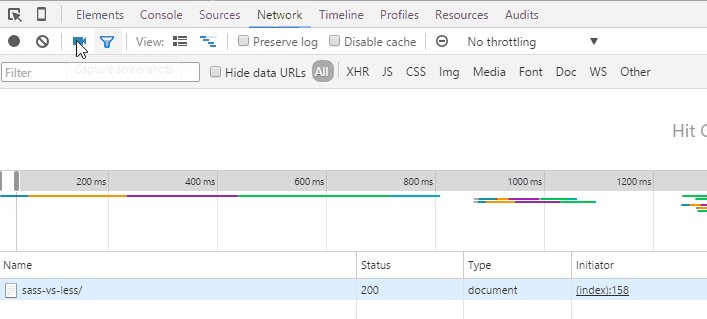
В инструментах разработчика вы можете точно увидеть время DOMContentLoaded и общее время загрузки. Чтобы запустить это кликните на панели «Сеть», нажмите «Показать обзор» и нажмите Ctrl + R( Cmd + R), чтобы обновить страницу. Синяя линия появится для DOMContentLoaded вместе с красной строкой для общего времени загрузки. Обычно все, что осталось от синей линии или касается ее, — это активы, которые блокируют DOM или называются ресурсами блокировки рендеринга.
Профили демпфирования сети
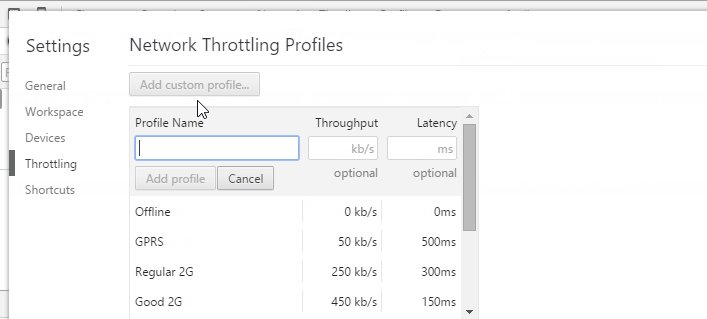
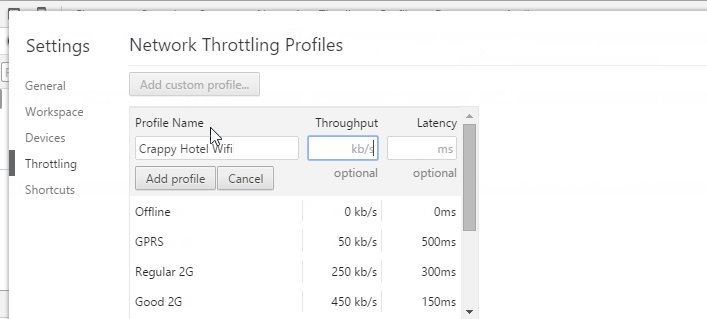
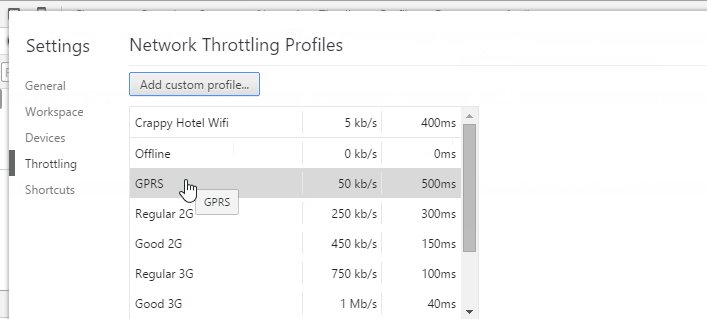
Теперь вы можете добавить настраиваемые профили дросселирования сети. Это может быть полезно, если вы хотите более точно протестировать совй проект с определенной скоростью.
Чтобы добавить настраиваемый профиль, щелкните панель «Сеть» и выберите раскрывающийся список «Дросселирование». Затем вы можете нажать «Добавить настраиваемый профиль …» и ввести имя, пропускную способность и задержку.
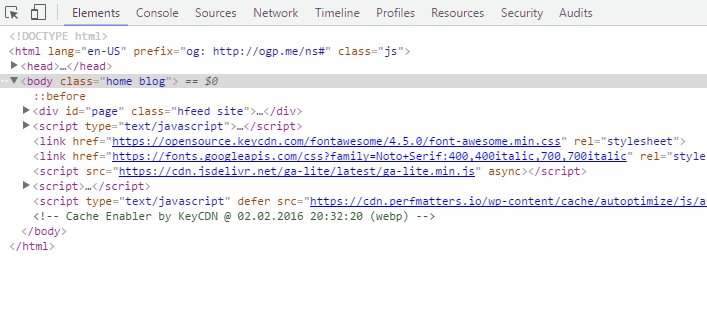
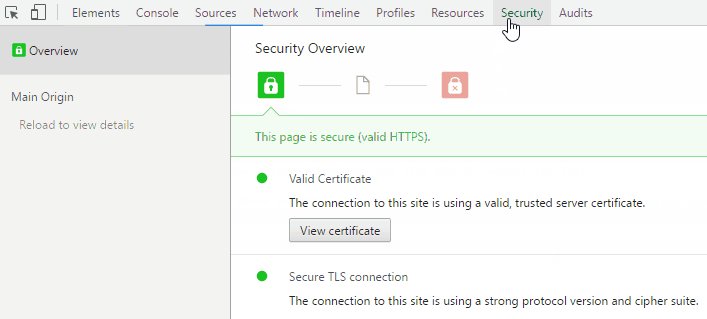
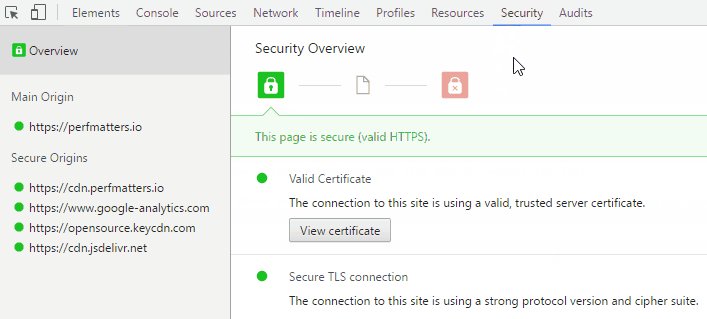
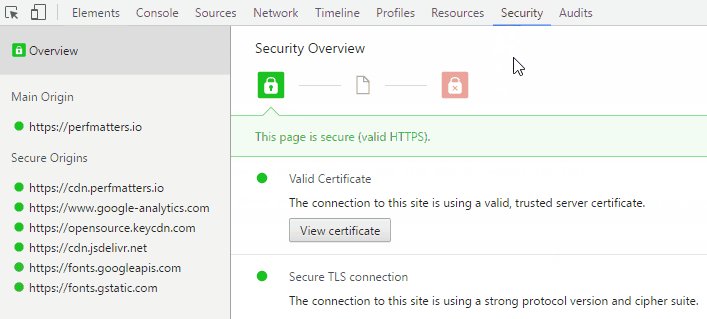
Панель безопасности
Chrome добавил еще одну отличную особенность в средствах разработчика под названием «Панель безопасности».Даная панель может быть очень полезной для отладки HTTPS-миграций и быстрого исправления предупреждений о смешанном содержании. Чтобы запустить кликните на панели «Безопасность» и нажмите Ctrl + R( Cmd + R), чтобы обновить страницу. Затем он отобразит защищенные сценарии в зеленом цвете и незащищенные сценарии в красном цвете.
Проверка Google AMP HTML
Google Accelerated Mobile Pages (AMP) — новая инициатива с открытым исходным кодом для ускорения работы мобильной сети с использованием облегченных HTML-страниц. Чтобы Google индексировал версию вашей версии AMP, вы должны убедиться, что она проверена. Для запуска щелкните на панели «Консоль». Затем вам нужно добавить #development=1версию AMP в адресную строку браузера. Затем нажмите Ctrl + R( Cmd + R), чтобы обновить страницу. Затем произойдет отображение. Узнайте больше об ошибках проверки AMP .
Использовать инструменты разработчика Firefox в Google Chrome
Знаете ли вы, что вы можете запускать Firefox Developer Tools в Google Chrome? Valence — экспериментальное дополнение от команды Firefox, которая позволяет Firefox Developer Tools отлаживать более широкий спектр браузеров. Valence требует Chrome 37.0 или выше.
Основная часть содержимого — перевод данной статьи:
https://www.keycdn.com/blog/chrome-devtools/
Источник записи: https://mediadoma.com