Так сложилось что стили которые используются плагином Contact Form 7 по умолчанию, совсем не привлекательные. Я бы даже сказал что они просто ужасны. В связи с этим каждый раз активируя данный плагин на новом сайте приходится доводить красоту в ручную, и что бы это все дело не было рутиной я создал экспорт формы и прописал для неё стили, которые можно загрузить и скопировать с данного сайта. Ниже находится сам файл экспорта:
RU_UK_EN_DE_ContactForm7.wordpress.2018-06-04.zip
После того как импортируете формы не забудьте заменить на вкладке формы «Письмо» в поле «Кому» VashEMAIL@gmail.com на ваш Email, в поле «От кого» место info@DomenSKotorogoIdetOtpravkaPisma.com укажите адрес с Email с Вашего домена. Так же замените <img src=»/Logo-150×150.png» style=»width: 116px;»> на Ваш полный путь к логотипу, то есть как пример укажите: <img style=»max-width: 150px !important;» src=»https://DomenSKotorogoIdetOtpravkaPisma.com/wp-content/uploads/2018/02/Logo-150×150.png»>
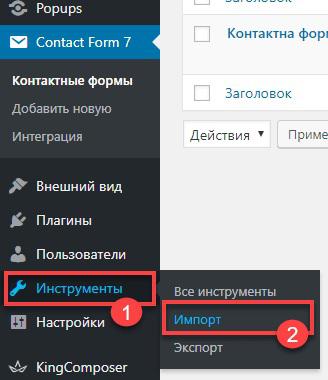
Файл экспорта импортируем обычным способом WordPress:
Далее скопируйте стили ниже и разместите их в style.css.
CSS Стили:
/*//////////////////////////////*/
/* Contact Form 7 */
/*//////////////////////////////*/
div.wpcf7-response-output {
margin-top: -30px;
}
span.wpcf7-not-valid-tip {
margin-top: -14px;
margin-bottom: -10px;
text-align: center;
}
span.wpcf7-not-valid-tip {
color: #a01414;
font-size: 1em;
/* font-weight: normal; */
display: block;
font-weight: 700 !IMPORTANT;
}
@media screen and (max-width:768px){
span.wpcf7-not-valid-tip {
margin-bottom: 15px;
}
input.wpcf7-form-control.wpcf7-text {
max-height: 30px;
}
}
/* Loader */
/* div.wpcf7 .ajax-loader {
margin-left: auto;
vertical-align: middle;
margin-right: auto;
position: inherit;
padding-right: 51%;
background-repeat: no-repeat;
background-position-x: right;
margin-top: -31px;
} */
/* Стили блоков с ошибкой ввода, для форм которые расположены на затемненном бекграунде: */
.wpcf7-response-output.wpcf7-display-none.wpcf7-validation-errors {
color: aliceblue;
font-weight: 800;
}
span.wpcf7-not-valid-tip {
font-weight: 900;
background-color: antiquewhite;
}
textarea {
height:150px !Important;
}
/* Скрытие бульонов в эрор алерете */
.screen-reader-response ul {
display: none;
}
.wpcf7-response-output.wpcf7-display-none.wpcf7-mail-sent-ok {
display: none !important;
}
.wpcf7-response-output.wpcf7-display-none.wpcf7-validation-errors {
display: none !important;
}
/*Сообщение о ошибке - белые буквы*/
.screen-reader-response {
color: white;
margin-bottom: 10px;
}
/* Сообщение об ошибке - отступ нижнего сообщения */
/* span.wpcf7-form-control-wrap.textarea-102 span.wpcf7-not-valid-tip {
margin-top: -30px;
} */
/* Сообщение об ошибке - отступ нижнего сообщения */
.wpcf7-response-output.wpcf7-display-none.wpcf7-validation-errors {
margin-top: -60px;
}
/*Оформление текста в INPUT*/
input.wpcf7-form-control,
textarea#TextareaJA,
input.wpcf7-form-control.wpcf7-submit {
font-family: "Open Sans";
font-size: 15px;
/* font-size: 20px; */
line-height: 30px;
font-weight: 700;
}
}
/*Оформление кнопки отправки*/
input.wpcf7-form-control.wpcf7-submit {
margin-top: -15px;
}
/*//////////////////////////////*/
/*Contact Form 7 END*/
/*//////////////////////////////*/
/* N E W 2018-06-04*/
/* Стили при вставке курсора для обводки инпутов */
form.wpcf7-form input:focus,
form.wpcf7-form textarea:focus,
form.wpcf7-form input[type="text"]:focus {
border-color: #709242;
}
/* Центруем прилоадер шагрузки ContactForm7 */
span.ajax-loader {
margin-left: auto !important;
margin-right: auto !important;
float: inherit !important;
width: 15px !important;
display: block !important;
margin-top: 10px !important;
margin-bottom: -15px !important;
}
/* Google ReCapcha - центруем */
.wpcf7-form-control-wrap {
width: 100%;
}
.wpcf7-form-control.g-recaptcha.wpcf7-recaptcha {
margin-top: -28px;
margin-left: auto;
margin-right: auto;
/* margin-right: 21px; */
width: 300px;
}
div#recapcha-popups .wpcf7-form-control-wrap {
padding-top: 25px;
margin-left: -11px;
padding-bottom: 38px;
}
/* Плейсхолдеры - центруем */
span.wpcf7-form-control-wrap input#Email,
span.wpcf7-form-control-wrap input#PhoneJA,
input.wpcf7-form-control.wpcf7-text.wpcf7-validates-as-required {
text-align: center;
}
/* Делаем красивой кнопку отправки */
input.wpcf7-form-control.wpcf7-submit {
color: #ffffff;
background: #5a8f2b;
font-weight: 600;
border: 2px dashed #ffffff;
margin-top: -25px;
font-family: FuturaDemiC !Important;
padding: 10px 30px;
color: #fff;
border-radius: 0px;
position: relative;
/* background: #42BCE2; */
transition: all .3s ease 0s;
}
input.wpcf7-form-control.wpcf7-submit:hover {
background: #ffffff;
color: #5a8f2b;
/* color: #5a8f2b; */
border: 2px dashed #5a8f2b;
}
/* Выравниваем по центру плейсхолдер текстового поля,оставляя выравнивание по правому краю при печати текста */
textarea#TextareaJA::-webkit-input-placeholder {
text-align: center;
}
textarea#TextareaJA:-moz-placeholder { /* Firefox 18- */
text-align: center;
}
textarea#TextareaJA::-moz-placeholder { /* Firefox 19+ */
text-align: center;
}
textarea#TextareaJA:-ms-input-placeholder {
text-align: center;
}
Полезности:
Заполнение вкладки Email письма:
Если Вам необходимы дополнительные теги для использования в письме, вы всегда можете их узнать здесь:
Загрузка файлов плагина CF7 только на определенных страницах:
Источник записи: https://mediadoma.com