Line Awesome — лучшая альтернатива шрифта Awesome с богатыми иконками шрифтов!
Шрифт с иконками Awesome просто замечательный, но многие люди любят иконки которые созданы из линий.
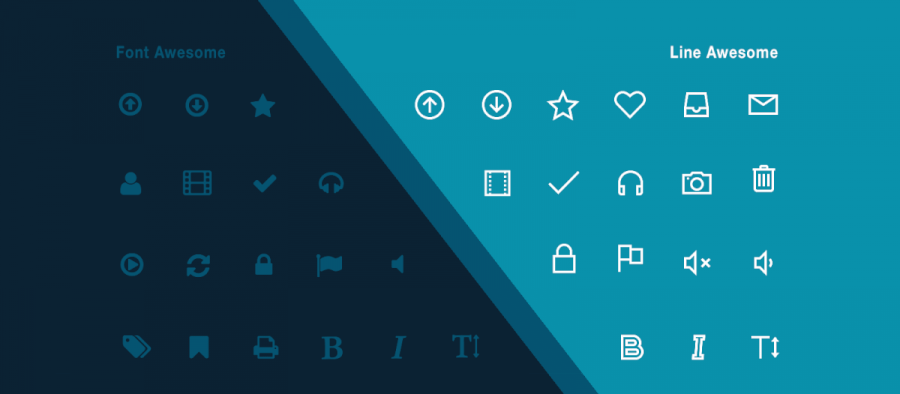
Line Awesome состоит из 674 значков состоящих из плоских линий, которые созданы на основе стиля Windows 10 . Вы можете сравнить Line Awesome и шрифт Awesome на странице предварительного просмотра .
https://icons8.ru/line-awesome
Загрузить иконпак:
http://maxcdn.icons8.com/fonts/line-awesome/1.1/line-awesome.zip
Как подключить иконки к своему WEB проеку:
Просто подключите в heder:
Конечно в идеале используйте локальную версию иконпака.
Как заменить иконки FontAwesome на Line Awesome в Bootstrap:
Замените эту строку (или что-то ей подобное):
Этой строкой:
Использование в Sketch'ей из Line Awesome в Photoshop и т. д.
Вы можете найти все значки иконпака (и даже больше) на Icons8 .
Тонкая настройка:
Line Awesome — идеальный иконпак, так как он оптимизирован для большего размера, ведь в свою очередь Font Awesome оптимизирован для 14 × 14px. Line Awesome отлично смотрится в 32 × 32 px.
Если вы используете более крупные значки, вы круты. Если вы используете 14 × 14, сначала проверьте, выглядит ли иконка нормально. В противном случае попробуйте изменить его на 16 × 16 с помощью CSS. Таким образом, большинство значков выглядят круто.
На сайт икон пака:
Отличная статья по теме:
http://www.bloggerspice.com/2016/12/lineawesome-rich-stylish-collection-of-icon-fonts.html
Источник записи: https://mediadoma.com