Имеем кастомный тип «mdsv_komplektuuschie», необходимо вывести его на странице блога для этого создаются следующие php файлы:
*/wp-content/themes/shapely/template-mdsv_komplektuuschie.php — шаблон страницы на которой будет произведен вывод кастомных записей;
*/wp-content/themes/shapely/template-parts/content-mdsv_komplektuuschie.php — отвечает за внешний вид каждого поста в сетке блога;
*/wp-content/themes/shapely/template-parts/layouts/blog-mdsv_komplektuuschie.php — отвечает за внешний вид сетки блога.
Код файла template-mdsv_komplektuuschie.php:
Код файла content-mdsv_komplektuuschie.php:
Код файла blog-mdsv_komplektuuschie.php:
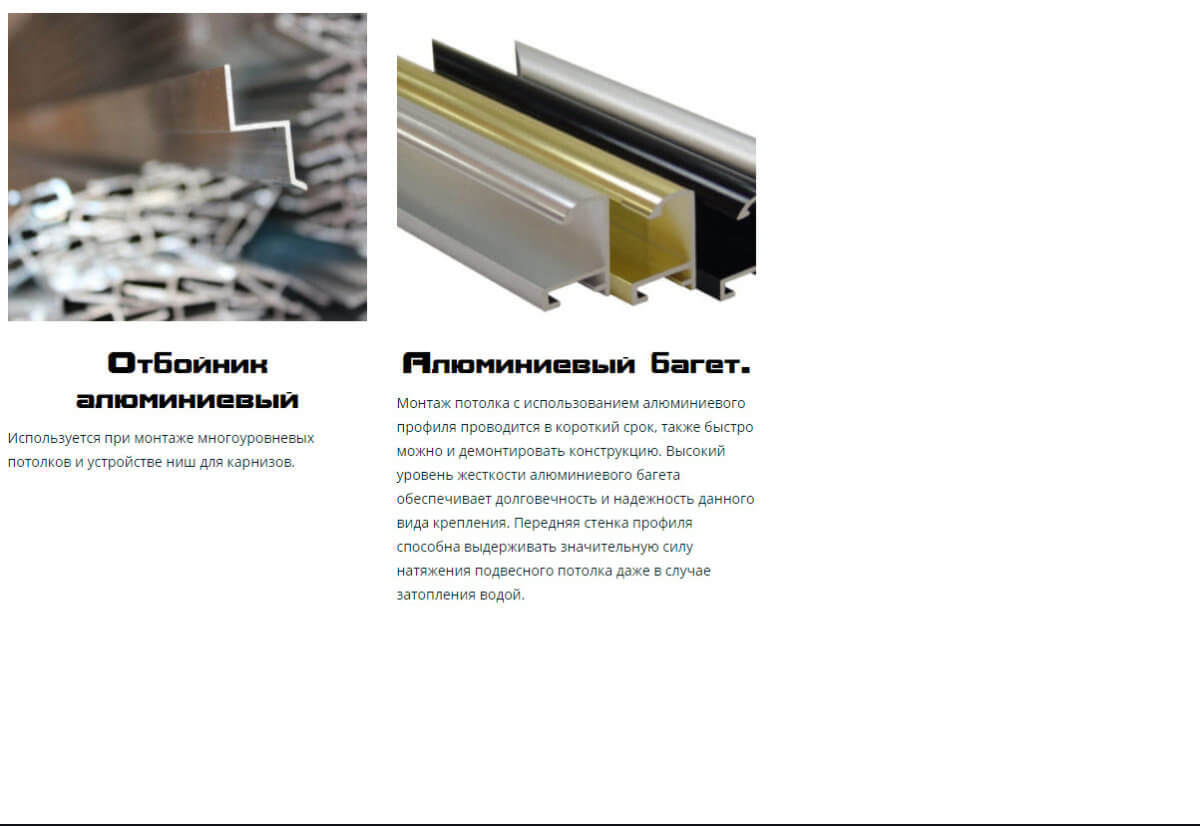
После указания кастомного типа необходимо установить шаблон страницы в данном случае это шаблон с именем «Вывод Каталога» и наслаждаться результатом.
Источник записи: https://mediadoma.com