Для того что бы вставить в форму чекбокс который будет по умолчанию отмеченным, необходимо в форму добавить шорт код:
[acceptance accept-this default:on]Так как в форме мне необходимо что бы слова политикой конфиденциальности были подчеркнуты то есть выглядели вот так:
«Я согласен с политикой конфиденциальности;»
Я вставил в форму данный код:
Как я говорил ранее чекбокс уже по умолчанию отмечен, но пользователь может случайным образом (или не совсем случайным) снять отметку в чекбоксе, для того что б осуществить сценарий для чекбокса мной был выдуман следующий велосипед:
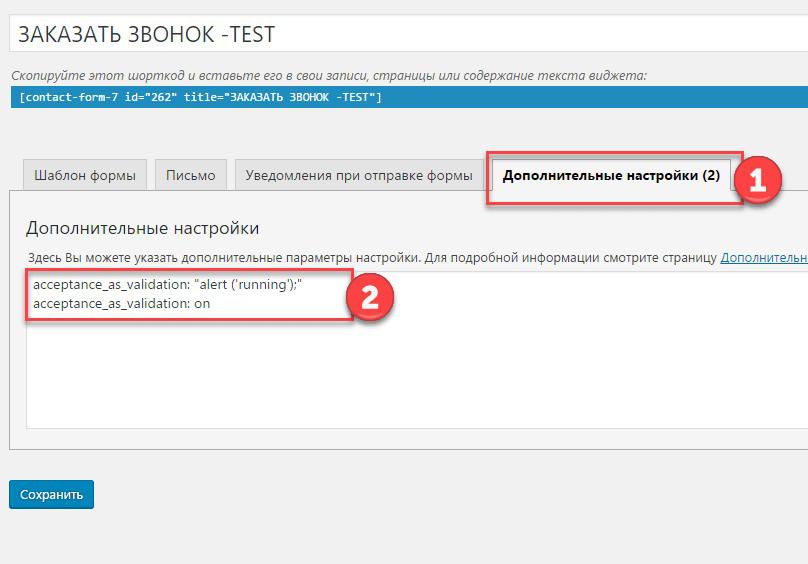
- Активируем аллерт что чекбокс не был отмечен пользователем на стороне плагина Contact Form 7. Для этого переходим в дополнительные настройки формы и вводим две строки:
acceptance_as_validation: "alert ('running');"
acceptance_as_validation: on 2. Скрываем блок сообщения о не отмеченном чекбоксе от плагина Contact Form в стилях, для этого добавляем в файл стилей нашей темы данный стиль:
2. Скрываем блок сообщения о не отмеченном чекбоксе от плагина Contact Form в стилях, для этого добавляем в файл стилей нашей темы данный стиль:
.onlycheckbox span.wpcf7-not-valid-tip {
display: none !important;
}3. Создаем в плагине Popup Maker всплывающее окно с нашим сообщением о том что чекбокс не был отмечен
4. Вставляем в файл *wp-contentpluginscontact-form-7includesjsscripts.js данный код:
$( "input#wow_submit_btn" ).on( "click", function()
{
if ($('input.wpcf7-form-control.wpcf7-acceptance').prop('checked'))
{
window.alert('УРА Вы активировали переключатель');
$("span.wpcf7-form-control-wrap.accept-this").css('border', '1px solid white').css('padding-top', '3px');
return;
}
else ($("input.wpcf7-form-control.wpcf7-acceptance").attr("checked") !== "checked")
{
//window.alert('Дайте свое согласие на обработку данных!');
//$("#agree").css('border', '1px solid red');
$("span.wpcf7-form-control-wrap.accept-this").css('border', '1px solid red').css('padding-top', '3px');
jQuery('#popmake-153').popmake('open');
};
});Источник записи: https://mediadoma.com
