Это руководство покажет вам как добавить кнопки общего доступа к сообщениям на блоге чтобы дать вашим читателям возможность легко поделиться своим контентом в Twitter, Facebook, Google+, LinkedIn, а также множество других соцциальных сетях чтобы помочь распространить Вашу запись на сайте как можно “шире” в сети интернет.
И так, в итоге блок с кнопками для социальных сетей будет выглядеть так (внешний вид можно менять):
Использование плагина JetPack дает читателям инструменты для размещения контента в социальных сетях. После активации блока с кнопками соц. сетей в нижней части каждого поста и / или страницы автоматически появится блок показанный на рисунке Выше. Для включения данного блока:
- Перейдите Jetpack → Settings → Sharing..
- Под кнопками Sharing buttons, активируйте «Add sharing buttons to your posts» вариант.
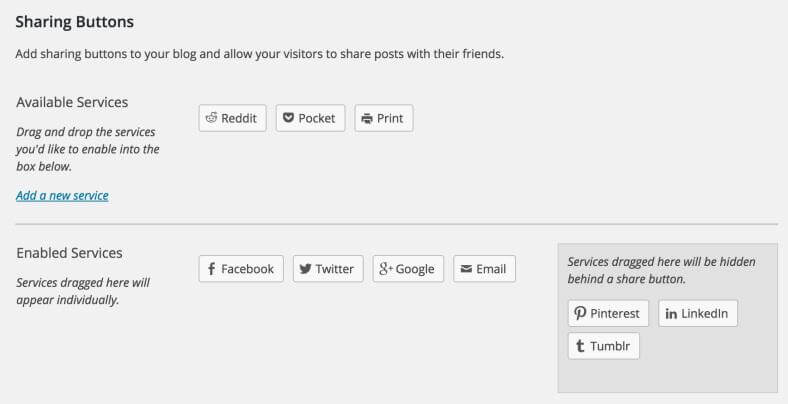
После этого модуль будет включен. Так же вы можете добавить кнопки обмена на ваш сайт в четыре коротких шага:
- Перейдите в Settings → Sharing в приборной панели вашего сайта.
- В Sharing Buttons, перетаскивая включатели активируйте соц сети которые Вы хотите использовать в области Enabled Services.
- Выберите нужный стиль кнопок и где вы хотели бы расположить данные кнопки.
- Далее жмем Save.
Чтобы добавить новые соц. сети, перетащите кнопку в область Enabled Services в любое время. Вы можете настроить соц. сети отображаются в виде иконок, текста, или и того и другого.
Некоторые услуги имеют дополнительную опцию позволяющую отображать «официальные» кнопки которые показывают сколько раз сообщение было “пролайкано” или “зашарено”. Просто выберите вариант отображения и перетащите соц. сети которые Вы хотели бы отобразить в поле Enabled Services.
Следующие услуги в настоящее время поддерживаются по умолчанию:
- Google+
- Tumblr
- Карман
- Skype
- Телеграмма
- Email *
- Печать
* Пожалуйста обратите внимание что совместное использование электронной почты доступна только если вы используете Akismet спам-фильтрации плагин для предотвращения злоупотреблений спамом или если явно включить его добавив следующую строку в файл functions.php или функциональность ядра плагина:
add_filter( 'sharing_services_email', '__return_true' );Как создать свои собственные пользовательские кнопки обмена?
Перейдите в Settings → Sharing в панели управления.
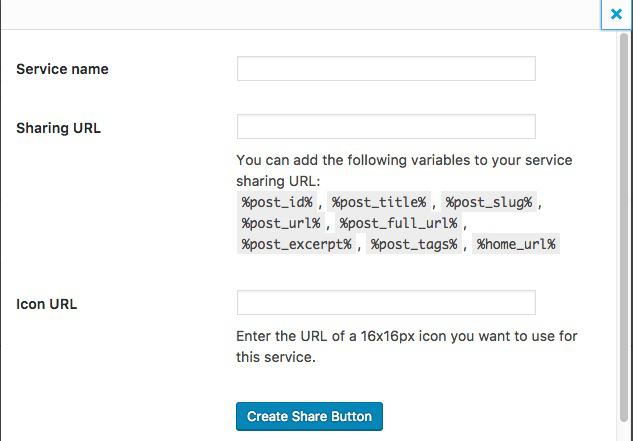
Нажмите на ссылку Add a new service в разделе Available Services.
- Введите «Service name» чтобы использовать для службы обмена. Он появится в ссылке на службу и в статистике совместного блога.
- Введите «Sharing URL.» Это URL адрес для службы обмена. Вы можете использовать переменные,%post_title% % POST_URL% (короткий URL),%post_full_url% и% post_excerpt% в URL, то есть http://www.google.com/buzz/post?url=%post_url%
- Введите «Icon URL.» Это URL обратиться к иконе изображения которое вы хотите использовать для отображения этой услугой, т.е. к примеру https://www.someserver.com/images/buzz.png. Обратите внимание что этот файл должен быть доступен в интернете по ссылке, введенной здесь.
- Нажмите на кнопку «Создать Share Button».
- Новая услуга появится в разделе Available Services. Теперь вы можете добавить её в разделе Услуги Enabled для использования на вашем сайте.
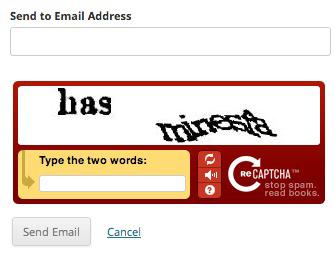
Как добавить Captcha к кнопке обмена Email?
Кнопка Электронная почта является хорошим дополнением, и вы можете сделать его еще лучше, добавив Captcha в форме представления:
чтобы добавить Captcha на свой сайт, вам нужно выполните следующие действия:
- Зарегистрировать учетную запись на этом сайте. После регистрации вы получите открытый и закрытый ключ.
- Откройте файл WP-config.php вашего сайта в вашем любимом текстовом редакторе. И добавьте следующие константы с двумя ключами ReCaptcha перед
/ That's all, stop editing! Happy blogging. /:
define( 'RECAPTCHA_PUBLIC_KEY', 'XXXXXXX' );
define( 'RECAPTCHA_PRIVATE_KEY', 'XXXXXXX' );Сохраните WP-config.php файл и обновить свой сайт.
Вуаля! Ваши кнопки обмена электронной почты теперь защищены от спама.
По умолчанию значки соц. сетей будут отображаться прямо в нижней части содержания вашего поста. Вы можете переместить в другое место вашего поста, например, прямо перед содержанием.
Чтобы сделать это, в файле functions.php, добавьте следующее:
function jptweak_remove_share() {
remove_filter( 'the_content', 'sharing_display', 19 );
remove_filter( 'the_excerpt', 'sharing_display', 19 );
if ( class_exists( 'Jetpack_Likes' ) ) {
remove_filter( 'the_content', array( Jetpack_Likes::init(), 'post_likes' ), 30, 1 );
}
}
add_action( 'loop_start', 'jptweak_remove_share' );Затем найдите файл для места где вы хотели чтобы появились значки обмена. И вставьте следующий код в область где соц. кнопки должны появится:
Обратите внимание что это предусмотрено в качестве любезности и JetPack не предоставляем поддержку для реализации или редактирования пользовательского кода.
Как можно скрыть кнопки соц. сетеф на мобильной версии сайта?
Вставьте этот код в functions.php файл:
Как я могу использовать свои собственные ресурсы вместо CSS и JS соц. сетей присутствующих по умолчанию Jetpack в файлы?
Модуль обмена включает в себя «продвинутый» вариант и позволяет использовать ваши собственные Javascript и CSS файлы кроме файлов добавленных Jetpack по умолчанию.
Для начала зайдите в Settings → Sharing в панели управления, и проверьте Advanced флажок в нижней части страницы.
Затем, вы можете добавить свои собственные библиотеки, добавив следующий код в функциональности плагина или в файле functions.php вашей темы:
Источник: https://jetpack.com/support/sharing/
https://timbv.wordpress.com/2015/05/04….
Источник записи: https://mediadoma.com