Здравствуйте друзья сегодня я хочу поделиться своим решением создания блоков во всю ширину, так-как достаточно часто при использовании сторонних тем ( не всегда поддерживающих плагин King Komposer) при применении свойства компонента ROW — fulll width блок просто смещается влево и не принимает положение во всю ширину страницы.
Содержание:
Я не буду лить много воды, Чуть ниже вы увидите CSS стили которые необходимо применить для того чтобы ваш блок принял положение во всю ширину без ошибок в верстке и отображения на устройствах. Также стоит учесть что данные стили пригодятся начинающим веб мастерам в версте не только для плагина King Composer, а и в повседневной практики верстки.
#FULL_WIDTH {
width: 99.225vw !Important;
position: relative !Important;
margin-left: -49.59vw !Important;
left: 50%!Important;
}Добавление ID к секции
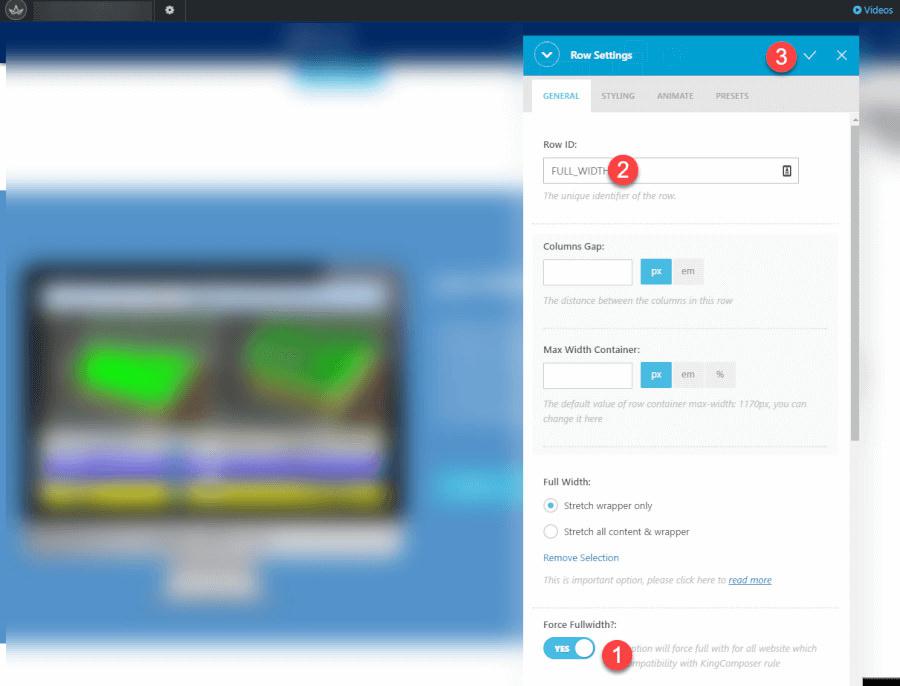
Как Вы уже поняли, необходимо указать свойство ID — “FULL_WIDTH” для секции которой необходимо присвоить отображение во всю ширину ( указано на скриншоте ниже):
Добавление стилей на странице созданная King Composer
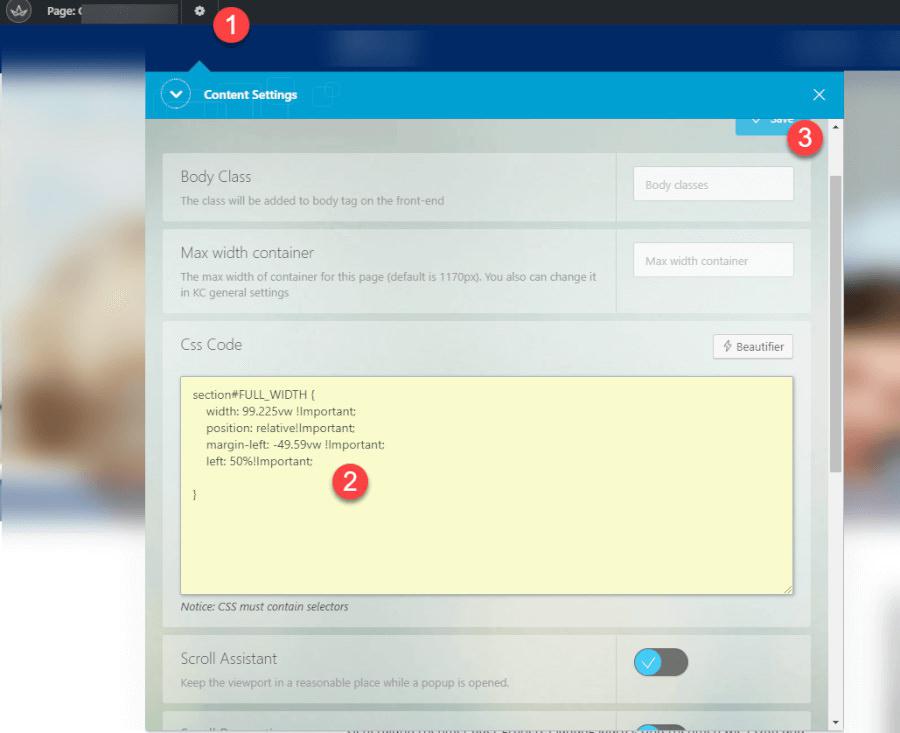
Далее добавьте выше указанные стили CSS в код страницы King Composer ( как это сделать показано на ниже)
На этом всё после применения данных стилей Ваш блок станет во всю ширину и будет отображаться адекватно не только на компьютерах но и на мобильных устройствах.
Если вам понравилась данная новость буду вам признателен если вы поделитесь ссылкой на неё в социальных сетях и поставите соответствующее количество звездочек для рейтинга страницы в Google.
Источник записи: https://mediadoma.com