Данная запись посвящена пользователям использующим плагин King Composer.
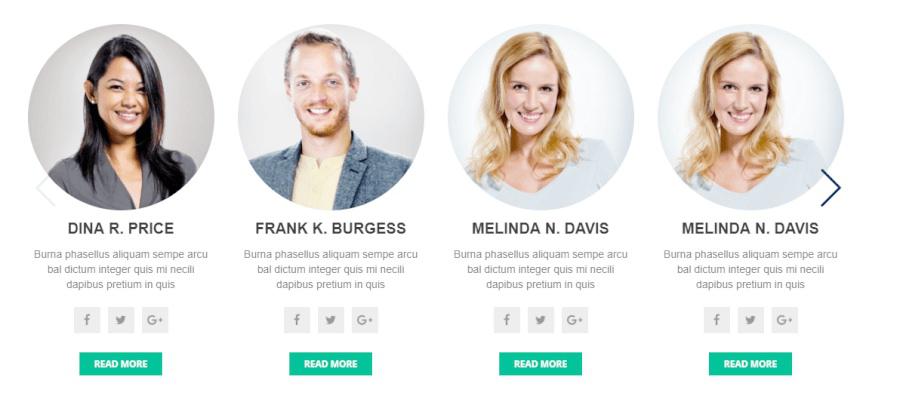
В случае использования компонента Tabs Slider, и при включении навигации по умолчанию отображаются невзрачные кнопки “NEXT” и “PREVIEW”, уверен большинству пользователей как и мне будет куда приятнее использовать навигационные стрелки место кнопок отображающихся по умолчанию.
В данной записи я предоставляю стили которые заставляют появится навигационные стрелки.
Очень важно! Элемент ROW в котором будет находится наш Tabs Slider должен иметь ID owl-tabs
В итоге получим:
CSS стили:
/*Nav Tabs Slider*/
#owl-tabs .owl-prev {
position: absolute !Important;
bottom: 50%!Important;
width: 40px!Important;
height: 50px!Important;
margin-top: -25px!Important;
/* background: red !Important; */
left: 10px!Important;
color: transparent!Important;
transition: all .3s ease!Important;
color: #ff000000 !important;
background: #27272700 !Important;
padding: 0!Important;
z-index: 71!Important;
content: "e605";
}
#owl-tabs .owl-prev:before {
content: "e605"!Important;
transition: all .6s ease!Important;
font-family: simple-line-icons!Important;
background: #27272700 !Important;
font-size: 50px!Important;
line-height: 50px!Important;
font-weight: 100!Important;
}
/*Color*/
#owl-tabs .owl-prev:before,
#owl-tabs .owl-next:before {
color: #00296529 !Important;
}
/*Color hover*/
#owl-tabs .owl-prev:hover:before,
#owl-tabs .owl-next:hover:before {
color: #002965 !Important;
}
#owl-tabs .owl-next {
position: absolute !Important;
bottom: 50%!Important;
width: 40px!Important;
height: 50px!Important;
margin-top: -25px!Important;
/* background: red !Important; */
right: 10px!Important;
background: #27272700 !Important;
color: transparent!Important;
transition: all .3s ease!Important;
color: #ff000000 !important;
padding: 0!Important;
z-index: 71!Important;
content: "e605";
}
#owl-tabs .owl-next:before {
content: "e606"!Important;
transition: all .6s ease!Important;
font-family: simple-line-icons!Important;
font-size: 50px!Important;
line-height: 50px!Important;
background: #27272700 !Important;
font-weight: 100!Important;
}Импорт для King Composer блока с отзывами:
Источник записи: https://mediadoma.com