htpcbeginner.com в последнее время становится все более популярным, но, как и большинство людей, я сделал несколько ошибок в блогах, когда начал. Я подумал, что это поможет другим, если я вспомню и выделю некоторые из ошибок в блогах, которые я допустил, в основном из-за недостатка знаний и исследований, когда я начал этот блог. Это не ошибки как таковые, но это то, что я бы сделал по-другому, если бы начал этот блог сегодня. Если он обучает хотя бы одного человека и меняет его / ее решение, тогда цель этой должности удовлетворяется. Поэтому без дальнейших задержек позвольте мне поделиться некоторыми ошибками в блогах, которые я сделал.
Мои лучшие 5 ошибок в блогах
Пожалуйста, помните, что это были вещи, которые не работали для меня и не обязательно означали, что это может не работать для вас. Но эти ошибки WordPress – это то, что нужно учитывать при запуске блога.
1. Не правильно выбрать постоянную структуру ссылок
Постоянные ссылки – это постоянные URL-адреса, которые все используют для ссылки или посещения вашего сайта. URL-адрес каждого сообщения должен быть постоянным и никогда не изменяться – следовательно, постоянная ссылка. Если вы прочитаете вокруг, то обнаружите, что изменение структуры постоянных ссылок поможет в поисковой оптимизации. Изначально я не стал разбираться во всех настройках WordPress. Так пошел со структурой Постоянной ссылки WordPress по умолчанию: http://domain.com/?p=1150. Конечно, с тех пор я изменил это так:
Настройки постоянной ссылки
Это одна из самых основных и распространенных ошибок в блогах, так как большинство людей оставляют настройки постоянных ссылок по умолчанию. Если вы хотите изменить структуру постоянных ссылок, вы можете прочитать мой пост о том, как изменить структуру постоянных ссылок WordPress, оптимизированную для SEO .
2. Самостоятельно размещать блог
Я бы не назвал это ошибкой, так как я по-прежнему самостоятельно размещаю многие свои сайты. Но когда я начал этот блог, у меня не было намерения работать над его расширением и улучшением, пока один пост, который я написал в апреле 2012 года, не занял первое место в результатах поиска и не получил почти 1000 просмотров в день. С тех пор мой сервер на базе Intel Atom изо всех сил пытался обрабатывать воспроизведение мультимедиа, обслуживать файлы и запускать сервер Apache. И до моего недавнего переключения на потрясающий маршрутизатор Asus N66u моя беспроводная связь тоже не выдерживала. Эти потери трафика и медлительность неприемлемы для любого растущего блога, особенно когда Google учитывает скорость страницы для ранжирования результатов., Поэтому я перешел на хостинг Linux от GoDaddy, и с тех пор все прошло гладко. Если вы планируете вести блог серьезно, перейдите на надежный хостинг. ( Примечание: я перешел на Digital Ocean VPS, который работал быстрее, лучше и дешевле, чем GoDaddy).
изо всех сил пытался обрабатывать воспроизведение мультимедиа, обслуживать файлы и запускать сервер Apache. И до моего недавнего переключения на потрясающий маршрутизатор Asus N66u моя беспроводная связь тоже не выдерживала. Эти потери трафика и медлительность неприемлемы для любого растущего блога, особенно когда Google учитывает скорость страницы для ранжирования результатов., Поэтому я перешел на хостинг Linux от GoDaddy, и с тех пор все прошло гладко. Если вы планируете вести блог серьезно, перейдите на надежный хостинг. ( Примечание: я перешел на Digital Ocean VPS, который работал быстрее, лучше и дешевле, чем GoDaddy).
ASUS (RT-AC68U) Wireless-AC1900 Двухдиапазонный гигабитный маршрутизатор
Узнайте, почему он считается лучшим беспроводным маршрутизатором в своем классе.
3. Не добавлять wwwпрефикс в мой домен
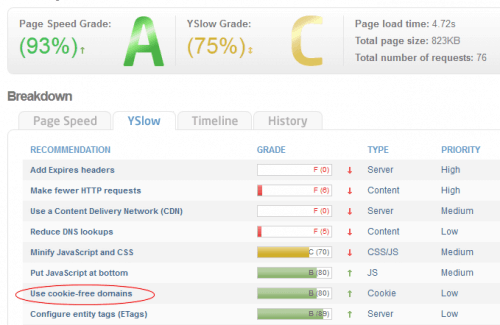
Когда я первоначально начал этот блог, я использовал конфигурацию доменного имени по умолчанию: https://www.smarthomebeginner.com. Хотя преимущество в том, что оно короткое, оно также может вызвать проблемы при попытке передать статический контент из доменов без файлов cookie. Для тех из вас, кто не знает, WordPress устанавливает cookie (в моем случае htpcbeginner.com) в браузере посетителей. Файлы cookie увеличивают размер запроса, хотя и незначительно. Прикрепление куки-файлов ко всем запросам может быстро увеличить размер общего запроса и, следовательно, уменьшить скорость страницы. Предоставляя статический контент, такой как изображения, CSS и файлы javascript, из домена без файлов cookie, можно уменьшить размер запроса (будет опубликован отдельный пост о том, как это сделать). Если ваше доменное имя http://domain.comвместоhttp://www.domain.comобслуживать статический контент без куки становится очень сложно. Как только файл cookie установлен в корневом домене ( http://domain.com), этот файл cookie прикрепляется ко всем поддоменам. Единственный выход – использовать совершенно другой домен (пример:) http://domain-images.comдля обслуживания статического содержимого без установки файла cookie. Некоторые утверждают, что показ изображений из домена за пределами вашего может негативно повлиять на ваш рейтинг в Google.
Служить статическому контенту из домена без файлов cookie
С другой стороны, если вы настроили свой домен http://www.domain.com, префикс wwwфактически считается поддоменом. Файл cookie установлен в www.domain.com. Таким образом, если вы используете CDN и обслуживаете статический контент, скажем http://cdn.domain.com, то www.domain.comcookie, установленный WordPress, не будет установлен для всего контента, обслуживаемого с субдомена CDN (или чего-либо вне wwwсубдомена), тем самым уменьшая размер запроса и увеличивая скорость страницы. Кроме того, весь контент подается из вашего доменного имени. Переход от non-wwwк wwwприставке после вашего блог активно на некоторое время имеет отрицательную стороны. Поскольку wwwбольшинство сервисов рассматривается как поддомен, URL-адрес сайта / сообщений изменяется. Тем не менее, мы недавно перешли non-wwwкwwwпрефикс и потерял несколько твитов и Google +1 рассчитывает на наши сообщения, потому что URL изменился. Но я считаю, что эта небольшая жертва сейчас приемлема, учитывая, как она поможет улучшить читательский опыт сейчас и в будущем.
Рекомендуемые руководства:
4. Опираясь на FeedBurner для доставки электронной почты
 Не поймите меня неправильно, FeedBurner потрясающий. Он был и остается близким другом нескольких блоггеров. Однако некоторые из недавних изменений, связанных с FeedBurner, заставили многих сомневаться в его будущем. Чтобы усложнить вещи, количество подписчиков иногда ошибочно. Для решения этой проблемы мы недавно перешли на MailChimp, Честно говоря, сначала я думал, что MailChimp был загроможден и слишком сложен, пока я не начал играть с ним. Благодаря кампании RSS Driven настроить автоматическую рассылку сообщений и обновлений очень просто. Кроме того, вы можете увидеть все интересные статистические данные об электронных письмах и узнать, насколько эффективны ваши почтовые кампании. С MailChimp, предлагающим 2000 подписчиков или 12 000 электронных писем в месяц бесплатно, переключение с FeedBurner на MailChimp не представляет никакой сложности. Если у вас более 2000 подписчиков, переход на ежемесячную платную услугу должен быть доступным. Одна из самых распространенных ошибок в блогах, которые делают многие блоггеры, – недооценивать важность хорошей почтовой кампании. В любом случае, если бы я запустил htpcBeginner сегодня, я бы настроил его так, как сейчас: MailChimp для электронных писем и FeedBurner для RSS (с отключенной подпиской на электронную почту).
Не поймите меня неправильно, FeedBurner потрясающий. Он был и остается близким другом нескольких блоггеров. Однако некоторые из недавних изменений, связанных с FeedBurner, заставили многих сомневаться в его будущем. Чтобы усложнить вещи, количество подписчиков иногда ошибочно. Для решения этой проблемы мы недавно перешли на MailChimp, Честно говоря, сначала я думал, что MailChimp был загроможден и слишком сложен, пока я не начал играть с ним. Благодаря кампании RSS Driven настроить автоматическую рассылку сообщений и обновлений очень просто. Кроме того, вы можете увидеть все интересные статистические данные об электронных письмах и узнать, насколько эффективны ваши почтовые кампании. С MailChimp, предлагающим 2000 подписчиков или 12 000 электронных писем в месяц бесплатно, переключение с FeedBurner на MailChimp не представляет никакой сложности. Если у вас более 2000 подписчиков, переход на ежемесячную платную услугу должен быть доступным. Одна из самых распространенных ошибок в блогах, которые делают многие блоггеры, – недооценивать важность хорошей почтовой кампании. В любом случае, если бы я запустил htpcBeginner сегодня, я бы настроил его так, как сейчас: MailChimp для электронных писем и FeedBurner для RSS (с отключенной подпиской на электронную почту).
MailChimp Статистика
Если у вас в настоящее время есть подписчики электронной почты на FeedBurner, вы можете экспортировать список из FeedBurner и импортировать их в MailChimp, тем самым сохраняя ваши подписчики электронной почты нетронутыми. Вы найдете возможность экспортировать подписчиков электронной почты в Publicize-> Email Subscription-> Subscription Management.
Экспорт подписчиков FeedBurner Email
5. Не выбираете правильный связанный / популярный пост плагин
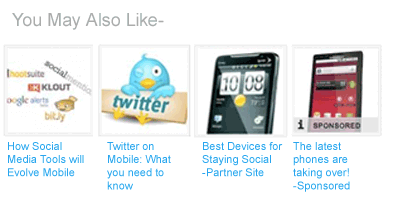
Последняя из ошибок в блогах, которые я сделал, была хитрой, потому что мне нужен был хороший связанный или популярный плагин постов, который увеличивает количество просмотров страниц, не замедляя работу вашего сайта. Это именно то, с чем я столкнулся недавно. Стремясь улучшить скорость страниц и расширить возможности читателя, я начал вносить в этот блог несколько изменений, в том числе показ статического контента из домена без файлов cookie, описанного выше. Я начал с этого замечательного плагина под названием nRelate. Он предлагал похожие посты, популярные посты и плагин постов, связанных с выпуском. Более важно, что перечисленные сообщения были очень важны для текущих отображаемых сообщений.
Связанный контент
Однако, когда я начал вносить изменения, чтобы улучшить скорость страниц, я обнаружил, что плагины nRelate были большим узким местом. В конце концов, с тяжелым сердцем, я решил оставить их в пользу соответствующего пост-плагина от Zemanta. Это прекрасно работает для меня, и с меньшим количеством внешних файлов Javascript и CSS увеличилась скорость моей страницы. Я скучаю по функциям nRelate и уверен, что могут быть способы улучшить скорость nRelate, но пока это изменение было необходимо.
Итак, все, начальные ошибки в блогах
Источник записи: https://www.smarthomebeginner.com