Плавающие панели общего доступа – один из лучших способов увеличить общий доступ и привлечь больше трафика на ваш сайт. В этом уроке я покажу вам 5 способов настроить плавающую панель AddThis, чтобы максимально использовать ее, а также настроить ее на тему вашего сайта. Хотя существуют плагины WordPress, такие как Digg Digg и ShareBar, использование AddThis – это один из самых простых способов добавить плавающую панель общего доступа на ваш сайт без плагина (хотя есть плагин AddThis для WordPress). В этом посте мы рассмотрим, как реализовать AddThiss и 5 способов настройки плавающей панели AddThis без использования какого-либо плагина.
Получить AddThis плавающий бар
Если у вас еще нет плавающего бара AddThis, зайдите на AddThis.com и зарегистрируйтесь. Как только вы зарегистрируетесь, нажмите Get the Codeи затем Share Buttons. Добавить это предлагает поддержку нескольких вариантов:
Опции платформы AddThis
Если вы используете WordPress, вы можете установить плагин. Однако, если вы разбираетесь в битовом коде и хотели бы пойти по пути без плагинов, мы рекомендуем выбрать A Website. На данный момент AddThis предлагает 3 различных стиля плавающих баров:
AddThis Floating Bar Styles
В этом уроке мы настроим плавающую панель AddThis со счетчиком. Выбор отслеживания копирования в адресной строке добавит строку в конец вашего URL, что не только усложнит ваш URL, но может вызвать незначительные проблемы с производительностью (как описано в этом посте ). Поэтому мы рекомендуем оставить его без проверки:
Отслеживание адресной строки AddThis
Теперь вы должны увидеть код, который вам придется использовать. AddThis автоматически выбирает сервисы (Facebook, Twitter, Google+ и т.д.) Для вас. Код по умолчанию должен выглядеть примерно так:
Далее мы рассмотрим, как реализовать этот код, а затем настроить плавающую панель AddThis .
 Реализуйте код AddThis
Реализуйте код AddThis
Реализация этого кода очень проста. Просто добавьте его где-нибудь перед закрывающим bodyтегом страницы. В WordPress вы можете редактировать footer.phpи добавлять блок кода. Если вы используете Genesis Theme Framework, то это легко сделать, добавив код для genesis_afterподключения. Плавающая панель AddThis по умолчанию показана на рисунке справа. Если вы довольны этим, тогда вам пора. Но если вы хотите настроить плавающую панель обмена AddThis, продолжайте чтение.
Настроить AddThis Floating Bar
Закончив реализацию, давайте теперь настроим плавающую панель общего доступа AddThis. Примечание: если у вас есть плагин кэширования, лучше отключить его, пока вы не закончите настройку AddThis.
1. Добавить фон
Очень простая настройка AddThis, которую вы можете сделать, это добавить или изменить цвет фона. Это можно сделать, изменив следующую строку, добавив стили CSS для цвета фона:
Код по умолчанию добавляет белый фон к плавающей панели общего доступа. Цвет указывается в виде шестнадцатеричных кодов. В нашем случае, чтобы соответствовать фону темы, мы добавили background:#eeeeee;к строке выше. Цитаты и пунктуация очень важны.
2. Добавить границу
 Следующий простой способ настроить плавающую панель AddThis – добавить границу. Для этого измените следующую строку, чтобы добавить стили границ:
Следующий простой способ настроить плавающую панель AddThis – добавить границу. Для этого измените следующую строку, чтобы добавить стили границ:
#ccccccсветло-серый оттенок, но темнее, чем #eeeeeeуказано для фона. В результате появляется плавающая панель AddThis, как показано на рисунке справа.
Вы также можете отрегулировать ширину границы, выбрав 1pxбольшее значение (px означает пиксели). Кроме того, вы можете изменить solidк dottedили dashedдля пунктирных или пунктирных границ.
3. Настройте Положение
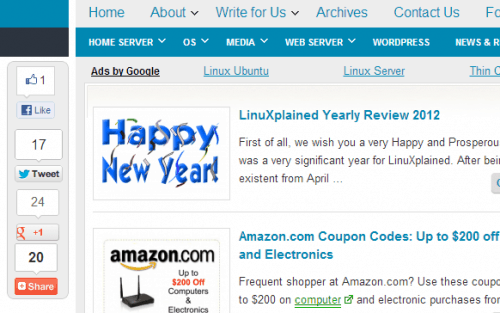
Код AddThis по умолчанию (left:50px;top:50px) помещает полосу в 50 пикселей слева и 50 пикселей сверху экрана браузера. Это может быть не самая желанная позиция. Кроме того, в нашем случае, если кто-то уменьшит размер браузера, панель будет перекрываться с содержимым, как показано на рисунке ниже (справа).
Панель AddThis Bar по умолчанию
Чтобы настроить положение плавающего бара AddThis, вам снова придется изменить стиль в следующей строке:
В нашем случае мы хотели, чтобы плавающая панель AddThis находилась на высоте 215 пикселей сверху. Поэтому мы изменились top:50px;на top:215px;. Чтобы лишить панель перекрытия контента, мы всегда хотели, чтобы он был слева от контента, независимо от размера окна браузера. Чтобы добиться этого, мы сначала указали left:50%;, что поместит левую границу панели на полпути от левого края окна браузера. Теперь, чтобы избежать наложения на контент, мы смещаем поле, добавляя margin-left:-560px;. Вам нужно будет определить точное число, чтобы подать заявку в вашем случае. Теперь, независимо от размера окна, плавающая панель AddThis всегда будет слева от содержимого без наложения, как показано на рисунке ниже:
4. Добавить пользовательские услуги
 AddThis по умолчанию выбирает социальные сети для вас. Если вы хотите, чтобы служба социального обмена всегда была видна вручную, вы можете вручную добавить код. Обратитесь к обзору настройки AddThis и сторонним кнопкам для получения дополнительной информации о том, как добавить сервисы. Например, если вы хотите добавить Pinterest в качестве службы, вы можете добавить следующую строку в приведенный выше код:
AddThis по умолчанию выбирает социальные сети для вас. Если вы хотите, чтобы служба социального обмена всегда была видна вручную, вы можете вручную добавить код. Обратитесь к обзору настройки AddThis и сторонним кнопкам для получения дополнительной информации о том, как добавить сервисы. Например, если вы хотите добавить Pinterest в качестве службы, вы можете добавить следующую строку в приведенный выше код:
Вам придется редактировать pi:pinit:urlи pi:pinit:media.
5. Добавьте кнопки брендинга и / или подписки
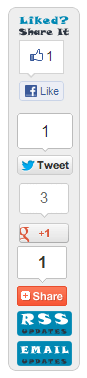
Некоторые могут считать панель по умолчанию мягкой. Вы можете настроить плавающую панель обмена AddThis, добавив пользовательские изображения. Это может быть даже самое логичное место для размещения кнопок «Подписка», чтобы посетители могли подписаться на ваш контент. Мы добавили текст сверху, чтобы посетители могли делиться контентом, если им это нравится. Внизу мы добавили ссылки на RSS-страницу FeedBurner и подписку на электронную почту. Изображение настроенной плавающей панели AddThis показано на рисунке справа. Окончательный код доступен с помощью кнопки загрузки ниже:
Вот и ты. Пять способов настройки плавающей панели AddThis. Настройте это и улучшите социальный обмен на вашем сайте.
Источник записи: https://www.smarthomebeginner.com