Благодаря доступности недорогого хостинга WordPress в последние годы появилось множество блогов WordPress. Genesis Theme Framework StudioPress предлагает некоторые профессионально разработанные темы и шаблоны WordPress. Я хотел изменить заголовок раздела заголовка на логотип с изображением на одном из моих сайтов StudioPress. Я искал несколько часов без определенного руководства, которое работало на меня. Поэтому я решил найти способ отредактировать логотип заголовка WordPress и добавить собственный логотип темы Genesis.
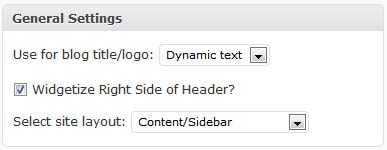
Для того, чтобы установить Бытие тема собственный логотип, большинство имеющихся учебников просим вас изменить "Use for blog title/logo"из "Dynamic Text"к "Image Logo"под Theme Settings Genesis (как показано ниже).
Настройки заголовка темы Genesis
Однако в моем случае вышеупомянутая опция была недоступна в настройках темы Genesis. Но я обнаружил, что могу достичь того же результата, добавив следующий код functions.phpв папку темы (SiteRoot/wp-content/themes/ThemeName). Код должен быть добавлен после require_once(TEMPLATEPATH.'/lib/init.php');.
// Define Genesis Options
add_filter('genesis_options', 'define_genesis_setting_custom', 10, 2);
function define_genesis_setting_custom($options, $setting) {
if($setting == GENESIS_SETTINGS_FIELD) {
$options['blog_title'] = 'text';
}
return $options;
}
Вы можете попробовать описанное выше и перейти к шагу 2. В любом случае описанный ниже метод должен работать для большинства из вас.
Вам также может понравиться: Изменить логотип входа в WordPress
Шаг 1: Удалить изображение заголовка по умолчанию
Изображение заголовка является фоновым изображением по умолчанию в области заголовка. Если вы не хотите иметь свое собственное фоновое изображение заголовка изображения (которое вы можете загрузить, чтобы заменить текущее фоновое изображение) или хотите использовать фоновое изображение заголовка по умолчанию, удалите его. Вы можете сделать это с или без плагина:
Используя плагин
Установите и активируйте плагин Genesis Simple Headers для WordPress.
Плагин Genesis Simple Headers
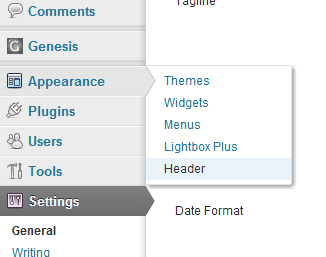
Перейдите в Внешний вид-> Заголовок.
Genesis Simple Headers Меню
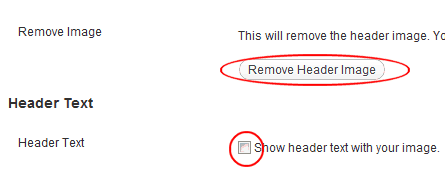
Нажмите «Удалить изображение заголовка» и снимите флажок «Показать текст заголовка с изображением». Сохраните изменения.
Настройки Genesis Simple Headers
Без плагина
Вы можете удалить изображение заголовка и текст заголовка, добавив следующий код в папку functions.phpс темами (SiteRoot/wp-content/themes/ThemeName). Код должен быть добавлен после require_once(TEMPLATEPATH.'/lib/init.php');.
Шаг 2. Включите пользовательский заголовок
По умолчанию пользовательские заголовки отключены в Genesis. Вы можете включить их, добавив следующие любит к functions.phpнаходится в папке: SiteRoot/wp-content/themes/ThemeName. Код должен быть добавлен после require_once(TEMPLATEPATH.'/lib/init.php');.
Шаг 3. Скопируйте логотип в папку изображений
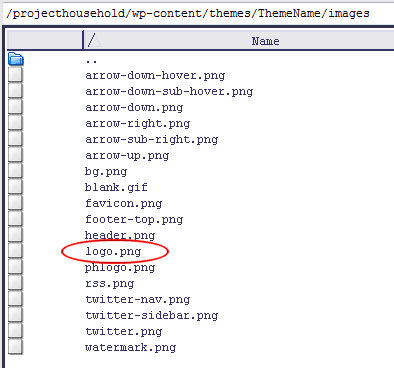
Перейдите в папку с изображениями темы (обычно SiteRoot/wp-content/themes/ThemeName/images). Замените существующий logo.pngна ваш собственный логотип.
Расположение файла изображения логотипа Genesis Custom
Шаг 4: Настройка логотипа
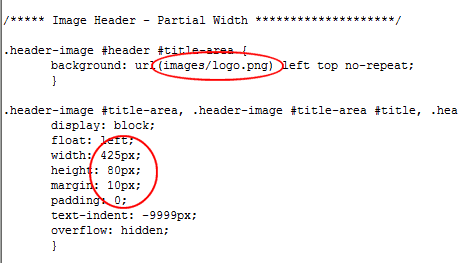
Если по какой-то причине вы не хотите заменять существующий по умолчанию logo.pnи хотели бы назвать свой логотип другим, вам придется изменить style.cssрасположение в папке темы (SiteRoot/wp-content/themes/ThemeName). Измените выделенный код с logo.pngна имя вашего файла логотипа.
Если размеры вашего логотипа практически совпадают с размерами логотипа по умолчанию, и вы удовлетворены новым внешним видом (положение логотипа и т.д. ), Пропустите этот шаг. Но если ваш логотип имеет другое измерение и в итоге не помещается идеально в разделе заголовка, вам придется изменить style.cssрасположение в папке темы (SiteRoot/wp-content/themes/ThemeName).
Пользовательское изображение логотипа – Таблица стилей детской темы Genesis
Вы также можете поиграть с полями, отступами, размерами и т.д., Чтобы настроить положение логотипа в области заголовка. Вы можете указать поля и отступы в пикселях (пример: 10 пикселей) или вверху справа внизу и слева (пример: 10 пикселей 0 10 пикселей 5 пикселей).
Рекомендуемое чтение:
Окончательный результат: Genesis Theme Custom Logo
После выполнения описанной выше процедуры я успешно заменил текст заголовка заголовка на собственный логотип с изображением.
Домашнее хозяйство проекта – текстовый заголовок (до)
Домашнее хозяйство проекта – изображение логотипа (после)
Надеюсь это поможет!.
Источник записи: https://www.smarthomebeginner.com