В этом посте рассказывается, как добавить постраничную поста в Genesis Theme Framework с плагином WP-PageNavi и стилизовать его с помощью плагина WP-PageNavi Style. Разделение постов на страницы – это один из способов увеличения просмотров страниц, снижения отказов и увеличения CTR. Genesis Theme Framework StudioPress предлагает некоторые профессионально разработанные темы и шаблоны WordPress. После перехода на Genesis Theme Framework наш трафик постоянно увеличивается. В моем предыдущем посте я объяснил, как добавить и оформить постраничную публикацию без плагина. Если вам это было немного сложно, и вы предпочитаете не связываться с файлами тем, то следуйте этому посту, чтобы добавить постраничную публикацию поста с помощью плагина WP-PageNave.
Вы также можете читать:
Разделение постов
Genesis Theme Framework поддерживает номера страниц постов по умолчанию. Вы можете разделить страницы, добавив, <!--nextpage-->где вы хотите, чтобы произошло разделение. Тем не менее, пост-нумерация отображается в нижней части поста на левой стороне. Кроме того, стиль по умолчанию может не соответствовать вашим потребностям. Плагины WP-PageNavi и WP-PageNavi Style решают эти проблемы. Однако проблема заключается в том, что работа плагина WP-PageNavi в Genesis Theme Framework требует небольшого редактирования кода.
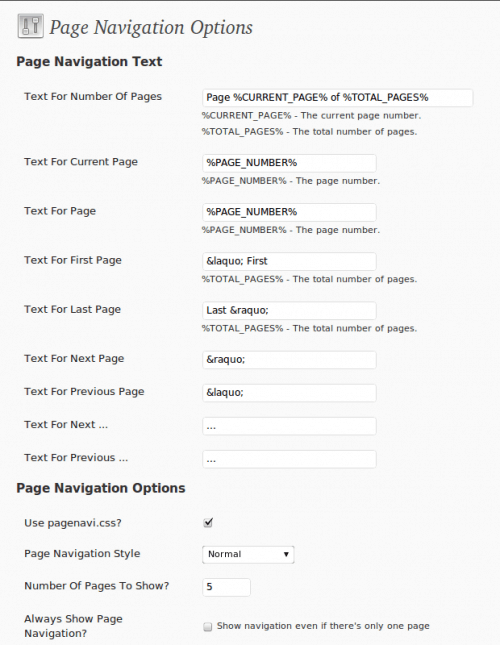
Сначала установите и активируйте плагины WP-PageNavi и WP-PageNavi Style. Далее рассмотрим настройки по умолчанию для WP-PageNavi:
WP-PageNavi Настройки по умолчанию
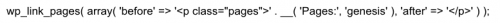
Вы обнаружите, что номера постов не отображаются в многостраничных постах. Для того, чтобы сделать постраничное отображение, вам нужно будет отредактировать post.phpв /wp-themes/genesis/lib/structure/. Я рекомендую создать резервную копию, прежде чем редактировать файл. Откройте post.phpи найдите следующую строку в функции genesis_do_post_content:
Замените его следующей строкой:
Теперь вы должны увидеть номера страниц, отображаемые в конце сообщения на левой стороне. Вы можете переместить указанную выше строку в genesis_do_post_contentфункции, чтобы изменить расположение номеров страниц сообщений. Пример показан в моем другом сообщении, в котором также показано, как вставить пользовательский партнерский баннер или контент между содержимым публикации и нумерацией страниц. Обратите внимание, что в этом примере используется функция пост-разбиения на страницы по умолчанию, а не WP-PageNavi. Просто замените wp_link_pagesфункцию на wp_pagenaviфункцию, как описано выше.
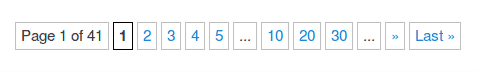
WP-PageNavi Стиль по умолчанию
Шаг 2: стиль номеров постов
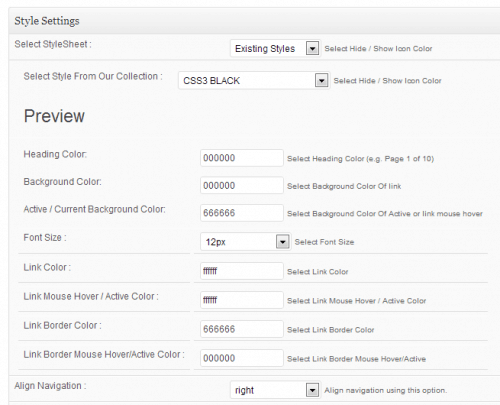
В отличие от использования функции пост-разбиения на страницы по умолчанию, при которой вам нужно будет стилизовать номера страниц вручную, стилизация номеров страниц WP-PageNavi чрезвычайно проста с помощью плагина WP-PageNavi Style. Этот плагин предлагает несколько предустановленных стилей, которые действительно могут работать на вас. Если нет, он также предлагает вам гибкость, чтобы играть со стилем, чтобы соответствовать вашим потребностям.
Настройки стиля WP-PageNavi
Если вы удовлетворены, вы можете идти. Но если вы похожи на меня и предпочитаете не использовать плагин только для стилизации номеров страниц, то есть еще один шаг, который вы могли бы сделать. После того, как вы выбрали стиль для номеров постов, перейдите в /wp-content/plugins/wp-pagenavi-style/css/папку и откройте .cssдля выбранного стиля. Скопируйте все содержимое файла в буфер обмена. Затем откройте /wp-content/plugins/wp-pagenavi/pagenavi-css.cssфайл, удалите все существующие строки, скопируйте содержимое буфера обмена в файл, сохраните и выйдите. Теперь вы можете удалить плагин WP-PageNavi Style и оставить только плагин WP-PageNavi. Это в основном делает стиль, который вы выбрали, стилем по умолчанию для плагина WP-PageNavi.
Рекомендуемое чтение:
Вы также можете использовать номера страниц без плагинов. Надеюсь это поможет! Идите вперед и добавьте постраничную публикацию на свой сайт, чтобы увеличить количество просмотров.
Источник записи: https://www.smarthomebeginner.com